'CSS'에 해당되는 글 2건
- 2008.02.22 CSS의 em 단위
- 2008.02.22 CSS 스타일 시트
CSS에서는 글자 폰트 크기나 width, height 등의 크기를 지정할 때 다양한 단위를 사용할 수 있습니다. (pt, px, em, ex, %) 대부분의 브라우저는 단위를 사용하지 않으면 자동으로 px단위(모니터의 픽셀)로 인식하여 렌더링을 하게 되지만, 현재 표준은 단위를 항상 명시해주는 것입니다. (0 제외)
대부분 HTML 개발 시에는 px 단위를 사용하고 폰트 크기에는 pt, px 단위를 혼용하여 사용하고는 하는데, em 이라는 단위를 사용하자는 움직임도 있는 것 같습니다.
pt, px 가 절대적인 크기를 나타내는데 반해서, em, ex, % 는 상위 엘레멘트에 대한 상대적인 크기를 나타냅니다.
em, ex 단위의 장점이라면 웹 브라우저 메뉴에서 글꼴 크기를 변화시켜 줄 수 있고, 그에 따라 레이아웃을 유동적으로 적용할 수 있기 때문에 접근성이 향상됩니다. 즉 작은 글자를 보기 어려운 분들도 글자 확대를 하여 쉽게 볼 수 있다는 점이죠. (IE6을 사용하신다면 콘트롤 키를 누르고 마우스 휠을 돌려보세요)
IE 기준으로 글꼴 크기를 "보통"으로 지정했을 경우(웹브라우저 디폴트) 최상엘리멘트 1em은 12pt, 16px 와 같습니다. 기준인 셈이죠. 보통 많이 사용하는 굴림체 9pt 의 경우는 12px 이므로 em 으로 환산하면 0.75em 이 됩니다. 참고할 만한 단위표는 다음을 참고!
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
단점이라면... 개발이 좀 어렵습니다. ㅡㅡ;; 디자인 등에서 사용하는 픽셀 단위를 환산하여 상대적인 크기를 계속 계산해나가야 하기 때문입니다.
또한 IE7이나 파이어폭스의 최신 웹브라우저는 글자 크기를 확대하는 개념과는 다른 "줌브라우징" 기능을 가지고 있습니다. 화면 자체를 확대하기 때문에 절대크기, 상대크기의 의미가 없어져서 em을 써서 접근성을 높이자는 목소리의 설득력이 조금씩 없어지고 있는 듯. 하지만 당분간은 IE6이 득세할 것 같으니 당장의 문제는 아니죠.
그나마 그 단점 중 한가지 정도는 보완해 줄 수 있는 웹 유틸리티를 링크합니다.
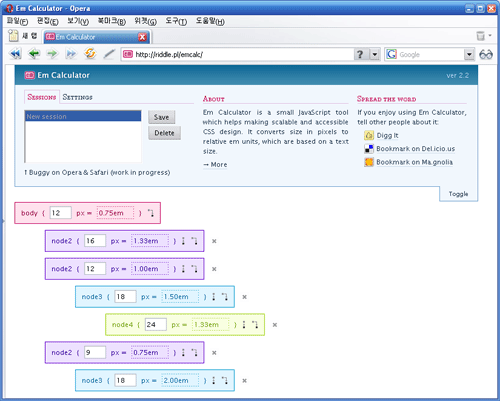
이른바 Em Calcurator. 사용 방법은 간단해요. 몇단계 하위 노드로 들어가든 기존의 px 단위를 완벽하게 em 단위로 계산해줍니다. 하던 작업(세션) 저장도 됩니다. -ㅂ-
예전에 픽셀 기준으로 작업 하던 것을 잘 활용하면 완벽하게 em단위로 제작해서 한층 높은 접근성을 확보할 수 있습니다. (물론 em단위로 완벽하게 활용하기 위해서는 디자인의 유연성도 필요하기 때문에 디자이너도 고심해야할 필요가 있습니다.)
Em Calcurator

출처 : http://blog.naver.com/preserde?Redirect=Log&logNo=130022567536
|
|
필요에 따라 쉽게 적용할 수 있도록 만들어 놓은 것이다.
2. 드림위버의 스타일은 두 가지로 정의할 수 있다.
- 외부 스타일 파일을 만들어 여러 문서에 공통적으로 적용
- 만들어진 스타일을 한 문서 안에서만 적용
3. 드림위버에서 만들 수 있는 스타일의 형태(Type)
- 클래스 스타일(can apply to any tag) : 만들어진 스타일을 자신이 원하는 부분에만 선택적으로 적용시킬 수 있다.
- 태그 스타일(redefines the look of a specific tag) : 같은 태그(Tag)를 사용한 모든 텍스트에 공통적으로 적용시킬 수 있다.
- 셀렉터 스타일(IDs, pseudo-class selectors) : 링크가 연결된 텍스트에 적용할 수 있는 스타일이다. 즉 링크가 연결된
텍스트를 마우스로 반응했을 때의 각 항목을 설정할 수 있다.
4. Category
가. Type
1) Font : 스타일로 적용될 텍스트의 서체를 선택할 수 있다.
2) Size : 텍스트의 크기를 설정할 수 있다.
3) Weight : 텍스트의 두께를 설정할 수 있다. HTML에서는 Bold체와 평체뿐이지만 드림위버에서는 텍스트의 두께를 100에서
900까지 세밀하게 조정할 수 있다.
4) Style : 텍스트에 이텔릭체 등의 기울임을 설정할 수 있다.
5) Variant : 텍스트에 효과를 줄 수 있다. Small caps를 선택하면 영문의 경우 대문자로 변경되며 텍스트의 크기가 반으로
줄어든다.
6) Line-Height : 텍스트의 행간을 설정할 수 있다.
7) Case : 영문을 입력할 때 첫 번째 문자를 대문자(Capitalize)로 변경하거나 모든 글을 대문자 또는 소문자로
바꿀 때 쓰인다.
8) Decoration : 텍스트를 꾸며 줄 수 있다.
가) underline : 텍스트에 밑줄을 만든다.
나) overline : 텍스트에 윗줄을 만든다.
다) line-through : 텍스트를 관통하여 줄을 만들어 준다.
라) blink : 깜박이는 텍스트 효과를 만든다.
마) none : 장식효과가 적용되지 않게한다.
9) Color : 텍스트의 색상을 설정할 수 있다.
나. Background
1) Background Color : 배경색상을 정의할 수 있다.
2) Background Image : 배경이미지를 불러올 수 있다.
3) Repeat : 배경이미지의 반복 속성과 반복되는 좌표를 설정할 수 있다.
4) Attachment : 스크롤에 따라 배경이미지가 움직이거나 고정되게끔 설정 할 수 있다.
5) Horizontal, Vertical Position : 배경이미지가 나타날 위치를 설정할 수 있다.
다. Block - 문단을 정렬하거나 글자 간격, 들여쓰기 간격 등을 지정한다.
1) Word Spacing : 단어 사이의 간격과 단위를 지정한다.
2) Letter Spacing : 글좌와 글자 사이의 간격, 즉 자간과 단위를 지정한다.
3) Vertical Alignment : 수직 방향의 정렬 옵션을 지정한다.
4) Text Align : 글자의 좌우 정렬 스타일을 지정한다.
5) Whitespace : 여백에 관련된 처리 방식을 지정한다.
6) Display : 드롭 다운 메뉴에서 선택한 옵션에 따라 블록을 꾸밀 수 있다.
라. Box - 박스 형태로 삽입되는 오브젝트의 크기와 여백을 지정한다.
1) Width : 오브젝트의 가로 길이와 단위를 지정한다.
2) Height : 오브젝트의 세로 길이와 단위를 지정한다.
3) Float : 오브젝트 주위로의 텍스트 흐름 형태를 지정한다.
4) Clear : 오브젝트의 왼쪽과 오른쪽에 Float 항목에서 설정한 다른 오브젝트가 올 수 없도록 지정한다.
5) Padding : 삽입된 오브젝트와 테두리 사이의 간격과 단위를 지정한다.
6) Margin : 삽입된 오브젝트와 오브젝트 사이의 여백과 단위를 지정한다.
마. Border - 오브젝트의 테두리 스타일, 색상, 굵기 등을 지정한다.
1) Style : 선택한 오브젝트의 테두리 스타일을 지정한다.
2) Width : 테두리의 굵기와 단위를 지정한다.
3) Color : 테두리의 색상을 지정한다.
바. List
1) Type : 불릿(Bullet)의 형태를 변경시킨다.
2) Bullet Image : 삽입된 불릿을 이미지로 변경시킨다.
3) Position : 리스트 앞부분의 모양이 리스트 내에 포함될 것인지 밖에 위치할 것인지를 설정한다.
아. Positioning - 레이어에 관련된 위치나 계층 순서등의 관련 속성을 지정한다.
1) Type : 레이어의 절대적, 상대적 위치 옵션을 지정한다.
2) Width : 레이어의 크기를 단위와 함께 지정한다.
3) Hight : 레이어의 높이와 단위를 지정한다.
4) Visibility : 레이어의 보이기/숨기기 속성을 지정한다.
5) Z-index : 레이어의 계층 순서를 지정한다.
6) Overflow : 레이어의 오버플로우 영역에 대한 처리 방식을 지정한다.
7) Placement : 각 방향으로 레이어의 위치를 단위와 함께 지정한다.
8) Clip : 레이어의 각 방향으로 지정된 특정 부분만 보여준다.
자. Extensions - 마우스 포인터의 모양, 오브젝트에 필터 특수 효과를 지정하고 프린터의 Page Break 기능에
관련된 항목을 지정한다.
1) Page Break : 프린트시 강제로 인쇄를 중지시키는 기능에 대한 옵션을 설정한다.
2) Visual Effect : 오브젝트에 시각적 효과를 적용한다.
3) Cursor : 마우스 포인터 모양을 지정한다.
4) Filter : 오브젝트에 선택한 필터 효과를 지정한다.
5. Use Css Selector의 항목
가. a:link - 링크가 연결된 텍스트의 스타일을 지정
나. a:visited - 한번 방문했던 링크 텍스트의 스타일 지정
다. a:hover - 링크 텍스트 위로 마우스가 놓였을 때의스타일을 지정
라. a:active - 링크 텍스트를 클릭한 순간의 스타일을지정
* Use CSS Selector를 사용할 때 <a> 태그를 정의하는 순서는 매우 중요하다. 반드시 <a:link, a:visited, a:active, a:hover>
순서로 정의를 한다.
|
|
|
출처 : http://cafe.naver.com/campus1004/208

 Prev
Prev

 Rss Feed
Rss Feed