세계의 Top 10 뉴미디어 디자인 회사가 공개하는 “잘.나.가.는.”
사이트 만들기 비법 100가지
디
지털 디자이너의 부차적인 취미 정도에 불과했던 웹 디자인은 지난 3-4년에 걸쳐 디자인 산업의 핵심으로 부각되었다. 사실 웹
디자인은 이제 고유의 구조와 제작 과정, 윤리 기준을 가진 하나의 산업이 되었다고도 할 수 있다. 단순한 판촉 도구가 아니라
비즈니스의 핵심으로, 단순한 브랜딩 전략의 한 부분이 아니라 비즈니스의 생존에 결정적인 역할을 하고 있는 존재이다. 그런데
온라인 산업은 현재의 경제적인 동향 속에서 압박감을 느끼고 있다. 많은 웹 콘텐츠 제작자들이 일자리를 잃었고 디자이너들 역시
마찬가지로 불안한 실정이다.
경쟁력을 지니면서 동시에 고객의 경쟁력도 높여주려면 최대한으로 효율적인 사이트가
되도록 디자인해야만 한다. <컴퓨터아트>는 최고의 뉴미디어 디자인 대행사에서 내놓은 100가지의 웹 디자인 팁을 모아
이번 호 특집 기사로 실었다. 이 팁들은 레이아웃, 그래픽, 정보 디자인, 내비게이션, 애니메이션, 흡인력 있는 콘텐츠, 음악과
사운드 효과, 스트리밍 미디어, 3D화 하기, 그리고 난해한 백엔드(back-end: 사용자에게 직접 보여지는 화면 이외의
기술적인 부분)의 열 개 분야로 나뉘어져 있다. 이 주제들 중 자신 있는 한 분야에 대해 각각의 에이전시가 열 가지의 팁을
제공했다. 이 팁들은 모두 어떤 한 소프트웨어에 국한되지 않는 것들이며, 사이트 구축의 전반에 적용될 수 있는 디자인과 제작
과정에 관한 것들이다. 현재의 상황에 적용할 수도 있고, 미래를 위한 참고 자료로 남겨두어도 좋을 것이다. 고객이 언제 스트리밍
미디어나 까다로운 백엔드를 요구할런지는 아무도 모르는 일이지만 팁은 여기에 모두 들어있다.
---------------------
레이아웃
---------------------
단
도직입적으로 말해 레이아웃은 웹사이트 디자인의 핵심이다. 레이아웃은 사용자의 지각 대상으로서 웹사이트의 외관과 느낌을 결정하기
때문이다. 하지만 사이트의 레이아웃을 정한다는 것은 스케치를 하거나 제작 도구에서 버튼이나 그래픽 등을 끌어다놓는 것 정도로
끝나는 일이 아니다. 레이아웃은 기획과 팀워크, 창의력을 필요로 하는 창조적인 작업 과정인 것이다. 뉴 미디어 대행사인
레이저피시의 런던 지사에 근무하는 수석 디자이너 리차드 월렛(Richard Wallett)이 효율적인 사이트 레이아웃을 위해
다음 열 가지 팁을 내놓았다.
1. 요점을 명확히 정리한 간단한 문서를 만든다. 자신이 이해할 수 있고, 팀
전체와 고객에게 조리 있게 설명할 수 있는 것이어야 한다. 모든 결과물과 그 책임 소재를 분명히 정리한다. 이 문서는 프로젝트
전반에 걸친 안내서가 되며, 이를 토대로 프로젝트의 체크리스트를 만들게 된다. 고객의 요구사항이 변경될 경우를 대비하는 것이 될
수도 있다.
2. 제작 일정. 마감에 맞추어 일을 진행하고, 제작 기간을 고려하여 일정을 정하며, 일정을
지킨다. 모든 팀원들에게 각자 책임지고 있는 부분을 숙지시키고, 쉬운 용어들을 사용한다('계층적 결과물들을 구조화하다'가 무슨
뜻인지 도대체 누가 알 것인가?). 콘텐츠가 어디서 나오는지 확인한다. 팀원들에게 일을 분배하고 기한을 정한다. 좀 혹독하게
들릴 수도 있겠지만, 일이 매끄럽게 진행되기 위해서는 이런 것들이 꼭 필요하다.
3. 프로젝트의 영감을 얻으려면
잠시 일을 멈추고 자신이 무엇을 전달하려고 하는지에 관해 초점을 맞춘다. 어떤 단계에서든 모든 요소들을 고려하고 그것들을 순서에
맞게 준비한다. 고객들은 총체적인 솔루션을 제공받는다는 느낌을 좋아한다.
4. 총 문자 수를 정하고, 특정
플랫폼에서의 최적의 화면 사이즈를 기반으로 망을 만든다. 그리고 테스트해 본다. JPEG 파일의 한계를 고려하고 다시
테스트한다. 웹 페이지의 넓이를 염두에 둔다. 드림위버나 고라이브를 사용해 기본형을 만든다. 기본형을 작성하면 콘텐츠가 어떻게
이동하는지 감을 잡을 수 있다. 플래시나 퀵타임 등등의 다른 미디어를 넣을 작정이라면 가로 세로 비율을 고려한다(팁 6번을 볼
것).
5. 일러스트레이션이나 사진에 투자한다. 이 요소들은 감성을 자극한다. 정해진 레이아웃 안에서 다양하게
실험해 본다. 좋은 이미지는 그 안에 스토리를 가지고 있다. '나는(사용자는) 이것을 어떻게 받아들이는가?', 그리고 '시공간의
느낌이 들어있는가?'라는 질문을 스스로 해본다. 뭔가 신선한 것을 시도해 본다. 지나치게 화려한 모음집 이미지(stock
images: 한 장, 혹은 여러 장의 CD에 연관된 이미지들을 모아놓은 것으로, 한번 구매하면 반복해서 사용할 수 있다)의
사용은 자제하도록 한다
6. 템플리트를 만들면 시간도 절약될 뿐더러, 컨텐츠가 늦어지더라도 큰 문제가 생기지
않는다. 고객이 제공할 원고나 필요 자료 등이 늦어지게 되면 프로젝트 일정이 묶여버린다. 이럴 경우를 각 포맷들과 그
비율들을(예를 들면 퀵타임 무비에는 16:9/4:3의 비율) 알아두어 대비한다. 가로 세로 비율은 망을 작성하는 출발점이 되기도
한다(팁 4번을 볼 것). 레이어의 사용도 좋은 대비책임을 염두에 둔다.
7. 컬러 팔레트. 216 컬러에만
집착하지 말 것. 한 색은 투명하고 다른 한 색은 불투명하게 사용해보자. 이것은 하프톤 스크린(halftone screens:
신문 등의 인쇄에 쓰이는 망점. 두 가지 색을 작은 점들로 인쇄해서 중간 색으로 보이게 한다)과 유사한 기능을 해서 반투명한
느낌을 줄 수 있다. 투명도와 질감, 형태 등을 이용해 계층적으로 영역 구분을 할 수 있다. 사용자가 웹페이지를 인쇄해야 할
경우를 고려해서 겹쳐진 부분이 회색이 되지 않도록 한다.
8. 대화성(interactivity). 사용자의
입장이 되어서, 어떻게 정보를 찾아가게 될지를 생각해 본다. 세 가지의 내비게이션 시스템을 고려해보고, 기본형을 만들어 효율성을
체크한다. 고객이나 제작 팀 모두가 이 문제에 집중해야 하며, 내비게이션 구조를 정확히 보여주는 것이 매우 중요하다.
9. 지금까지는 모두 너무 논리적인 이야기들이었다. 이제 여기에 진짜 한가지를 더해야 한다. 바로 당신이 '최고'가 되기 위해 필요한 것이다. 당신을 당신의 경쟁자들과 차별화시키는 요소 말이다.
10.
확장성. 솔루션은 여기서 끝나서는 안된다. 고객에게 제공하는 솔루션을 항상 전체적인 하나의 패키지로 생각해야 한다. 인쇄물,
오디오, 스트리밍 미디어, 방송, 광고 등등에 이르기까지... 그것이 고객이 당신을 다시 찾게 되는 이유이기도 하다.
---------------------
그래픽
---------------------
웹
그래픽은 일종의 아이러니다. 쓸만한 사이트를 방문한 사용자라면 훌륭한 그래픽과 매혹적인 환경을 원하겠지만, 한 페이지에 많은
그래픽을 넣을 수록 다운로드 시간은 길어지고, 그렇게 되면 사용자는 참지 못하고 다른 사이트를 찾아가게 된다. 훌륭한 웹
디자인이란 그래픽을 적절하게 사용하면서도 그것에서 최대한의 효과를 끌어내는 것이다. 허브의 디자이너들이 제안하는 그래픽/이미지
압축에 관한 열 가지 지침을 소개한다.
1. 이 포맷이 적당한 포맷일까? JPEG 포맷은 사진이나 다양한 컬러나 톤의 이미지에 적당하다. 수백만의 색을 지원하며 GIF 포맷보다 훨씬 다양한 단계의 압축을 지원하고, 화질을 유지하면서도 빨리 다운로드된다.
GIF
포맷은 넓은 면이 한가지 색, 혹은 제한된 몇 가지의 색으로 이루어져 있을 경우 적합하다. GIF 포맷은 비손실 압축 알고리즘을
사용하므로, 경계선이 뚜렷하고 깨끗하게 나와야 하는 그림이나 글자의 경우 JPEG보다 효율적이다. GIF 포맷은 투명한 부분을
지정할 수 있다는 장점도 가지고 있다.
2. JPEG 포맷은 또렷한 이미지보다는 흐릿한 이미지를 잘 압축하므로,
이미지를 흐려 압축 한다. 대부분의 웹 디자인 도구에서는 단계적으로 흐리기 효과를 주는 기능이 있다. 미리보기와 파일 크기를
고려해가며 적절히 조절한다. 이렇게 하면 화질에는 큰 영향 없이 파일 사이즈를 줄일 수 있다.
3. GIF 파일
정보는 왼쪽에서 오른쪽으로 기록된다. 따라서 이 방향으로 요소들이 반복되면 좀더 많이 압축될 수 있다. 즉, 수직이나
불규칙적으로 반복되는 경우보다 수평으로 동색이나 무늬 등이 반복되는 경우에 압축률이 더욱 좋아진다는 말이다.
4.
GIF 파일로 몇 가지 색이나 사용할 수 있을까? 세 가지 색 이미지를 256 컬러의 GIF로 저장한다면 파일 사이즈는 그만큼
커지게 된다. GIF 파일로 저장할 때는 이미지의 질에 지장을 주지 않는 한도 내에서 최소한의 색만을 사용하도록 바꾸는 것이
좋다. 디더링(dithering)을 줄여본다. 디더링을 줄이면 그만큼 이미지 안에서 한가지 색으로 된 면이 늘어나게 되므로
압축률도 높아지고 파일 사이즈도 줄어든다.
5. 그래픽 프로그램의 최적화 기능을 최대한 이용하도록 한다.
어도비의 이미지레디 3(포토샵 6와 함께 제공됨)에는 '차별적 옵티미제이션(Optimisation)' 기능이 있어서, 한 이미지
안에서도 부분마다 다르게 압축 수준을 지정할 수 있다. 이렇게 하면 화질은 최대로 보존하면서 파일 사이즈를 줄일 수 있게 된다.
6. PC에서는 Mac에서보다 이미지가 훨씬 어둡게 보인다. 매크로미디어의 파이어웍스는 다른 시스템에서 이미지가
어떻게 보이는지를 미리 볼 수 있다. Mac에서 이미지가 어떻게 보일지 알아보려면 View > Mac Gamma를
선택한다. Mac의 경우, PC에서 이미지가 어떻게 보이는지 보려면 View > Windows Gamma를 선택하면 된다.
양쪽 플랫폼에서 최적의 상태로 보여지도록 이미지의 레벨을 조절한다.
7. 간혹 아주 큰 이미지를 써야만 할
경우가 있다. 이럴 때는 점차적으로 보여지는 GIF이나 JPEG을 사용해 사용자가 기다리는 시간을 좀더 짧게 느껴지도록 할 수
있다. 이 포맷들은 처음에는 저해상도의 이미지로 표시되고 점차 완전한 이미지로 변하므로, 사용자가 완전히 빈 페이지만 쳐다보고
기다리는 것보다는 덜 지루해 하게 된다.
8. 큰 이미지나 이미지 맵을 사용하려면, 이미지를 작게 자르도록 한다. 전송되는 시간은 같지만 이미지 조각들이 각각 조금씩 전송된다.
9. 이미지 태그에 높이와 넓이를 써주도록 한다. 브라우저는 이를 인식해 이미지가 들어갈 정확한 자리를 남겨놓고, 문자를 배열한다. 즉 사용자는 이미지가 모두 나오기를 기다리지 않고도 컨텐츠를 읽을 수 있게 되는 것이다.
10. 캐쉬를 최대한 이용한다. 다른 페이지에서 쓰였던 그래픽 파일들을 그대로 재사용하면, 이미 사용자의 캐쉬에 저장되어 있으므로 더 빨리 나오게 된다.
---------------------
정보디자인
---------------------
정
보 디자인은 부담스런 주제처럼 들리지만, 사실 상식 선에서 해결할 수 있는 문제이다. 디자이너들이 저지를 수 있는 가장 큰
죄악은 사용자를 혼란스럽게 하는 것이라고 생각들 하지만, 신경 쓰지 않은 디자인을 가지고는 사용자들에게 완전히 잘못된 내용을
주게 된다. 사용자의 관점을 고려하면서도 사이트 구조가 사용자에게 어떤 종류의 내용을 보내고자 하는지를 알아야 하겠는데...
정보 디자인을 전문으로 하는 회사 블랙 아이디에게 열 가지 팁을 부탁했다.
1. 특정 기능을 수행하는 사이트를 개발할 때 중요한 정보를 모호한 위치에 숨기지 않는 것이 중요하다. 규정이나 설명서 등은 디자인을 망친다는 이유로 종종 구석에 위치시키고는 한다. 절대 중요한 정보를 숨기지 말라.
2.
정보 디자인의 규칙 중 가장 유명한 것이 '세 번 클릭으로 원하는 정보에 도달하도록' 하라는 것이다. 이 규칙은 무시하지
않는다. 사용자가 무엇인가 하려고 할 때 수많은 화면을 거쳐가야만 한다면, 그 사용자는 다른 곳으로 가버릴 것이기 때문이다.
3.
사용자가 행동을 취하도록 하는 버튼(calls to action)이 매 페이지마다 있어야 한다. 그렇지 않으면 사용자는 페이지를
보고 나서 '그래서?'라고 생각할 것이다. 사용자가 회원 등록을 하거나 물건을 사거나 사이트의 어떤 기능을 사용하도록 하려면,
가능한 모든 페이지에 그것을 홍보해야만 한다.
4. 내비게이션 요소들이 페이지 내에서 한 눈에 들어오지 않는다면 사용자는 그것을 볼 수 없고 따라서 찾아가지도 않게 된다. 내비게이션 도구를 찾기 위해 스크롤하게 만드는 것은 절대 금물이다.
5.
사이트의 디자인을 잘 하는 것은 중요하다. 하지만 사용자가 페이지를 보고 난 후 이것이 무엇을 하려는 사이트이며 자신이 무얼
해야 할지를 모른다면 그 웹사이트는 실패한 것이다. 단순하고도 정확하게 사용자가 해야 할(할 수 있는) 것들을 표시해 주어야
한다
6. 모호한 제목은 처음 방문하는 사용자에게 혼란만 준다. 내비게이션 제목에는 간단한 단어를 사용하고, 제목을 보고 어떤 페이지인지 정확히 알 수 있도록 해야 한다.
7.
많은 사이트들이 방문객에 관한 정보를 수집하는 것을 목적으로 하고 있다. 장황한 양식으로는 이 목적을 달성할 수 없다. 작성해야
하는 양식을 짧고 간단하게 하고, 사용자가 자신의 정보를 제공할 만한 가치나 보상을 제공하도록 한다.
8. 사람들은 인터넷을 '읽지' 않는다. 읽어야 할 필요가 있을 때는 프린트하게 마련이다. 긴 텍스트 대신 짧은 설명을 달고 사용자가 원할 때 기술적인 문서나 멋진 산문들을 다운로드해서 볼 수 있도록 하면 좋다.
9. 사용자에게 신뢰감과 친근감을 주기 위해서는 내비게이션과 페이지 레이아웃의 일관성이 필요하다. 페이지가 바뀔 때마다 내비게이션이나 정보 디자인을 찾아 헤매는 것은 혼란스럽고 짜증나는 일이다.
10.
마지막 팁은 정보 디자인이기보다는 정보의 표시에 관한 것이다. 웹사이트에 엄청난 경비를 들이는 세계 최대의 기업 사이트에서부터
침실에서 만들어지는 동호회 사이트에 이르기까지, 이 모든 사이트들이 문법이나 철자 오류를 가지고 있다. 이런 오류는 사이트
전체의 질을 떨어뜨린다.
---------------------
내비게이션
---------------------
내
비게이션 구조를 디자인하는 것은 매우 재미있다. 우주선의 계기판 모양에서 동굴 벽화에 이르기까지 다양한 내비게이션 구조들이
있어왔다. 내비게이션을 잡는 것은 정보 디자인 과정과 매우 흡사할 수도 있지만, 내비게이션은 사용자의 흥미를 끌기 위해 눈에
보이는 시각적 은유(metaphor) 까지를 사용한다. 영국에서 가장 잘 알려진 웹디자인 대행사인 딥엔드에게 내비게이션에 관해
물었다. 런던 딥엔드의 토니 필립스 (Tony Philips, 디자인 디렉터), 제인 오스틴 (Jane Austin, 인터랙션
디렉터), 빅토리아 잭 (Victoria Jack, 인터랙션 디자이너), 로렌스 톰슨 (Laurence Thompson,
디자이너)에게 감사를 전한다.
1. 방문객을 설정하라. 이 사이트는 누구를 위한 것인가? 사용자의 유형을
정의함으로써, 사용자가 이 매체에 얼마나 친숙한지, 그들이 이 사이트에서 얼마만큼의 시간을 보내는지, 그리고 사이트의 기능을
얼마나 이해하고 있는지의 관점에서 그들에게 적합한 내비게이션 시스템을 만들 수 있게 된다.
2. 기능을
설정하라. 이 사이트는 무엇을 하는 사이트인가? 사용자들이 내비게이션에서 기대하는 것은 무엇인가? 사용자의 구매 의사를
이끌어내야 하는가? 혹은 사이트를 둘러보거나 즐기게 만들 것인가? 초기에 사이트의 기능을 정의하면 그에 따라 다른 것들을 결정할
수 있게 된다.
3. 명확한 분류와 제목을 사용한다. 목표가 되는 사용자가 이해할 수 있는 용어와 언어를 사용하도록 한다. 시각 언어의 일관성 역시 중요하다. 서체의 선택, 컬러의 사용, 간단한 롤오버 등에서 일관성을 줄 수 있다.
4.
위치와 배열에 일관성을 지킨다. 모든 페이지에서 글로벌 내비게이션(Global Navigation: 사이트 전체에 걸쳐있는
내비게이션)과 로컬 내비게이션(Local Navigation: 어떤 섹션이나 페이지에만 존재하는 내비게이션) 요소에다 일정한
위치와 순서를 정해 놓는다. 이렇게 하면 첫 페이지에서 다른 페이지로 이동한 사용자가 컨텐츠의 범위를 정확하게 알 수 있고,
따라서 친숙함을 줌으로 원하는 정보와 대화의 경험을 느낄 수 있다.
5. 다른 관련된 컨텐츠로의 링크를 생각해 본다. 아마존 웹사이트([w]www.amazon.com)가 좋은 예이다. 이 사이트는 시각적으로는 매우 평범하지만 매우 효율적인 구조로 구성되어 있다는 것을 알 수 있을 것이다.
6.
많은 사이트들이 좀더 감성적인 사용자 경험(User experience)을 이끌어내기 위해 상상력과 창의력을 동원해 내비게이션
시스템에 접근한다. 탱고 웹사이트 ([w] www.tango.com)를 보자. 이 사이트는 컨텐츠와 내비게이션 도구들에
장난스러운 그림이나 캐릭터를 사용해 유머러스한 느낌을 주고 있다.
7. 사용자로 하여금 컨텐츠를 자신에 맞게
조정할 수 있도록 하는 것이 좋을 때가 있다. 타이포그래픽 56 웹사이트(Typographic 56 사이트), [w]
www.typographic56.co.uk)는 국제 타이포그래픽 디자이너 모임(International Society of
Typographic Designers)을 위해 만들어진 것으로, 사용자가 정보의 양과 순서를 선택할 수 있도록 되어있다.
8.
가끔 색다른 시각적 메타포를 찾아보는 것도 흥미로운 결과를 만들어낸다. 비어 이즈 라이프(Beer is Life) 사이트,
[w] www.beerislife.co.uk)는 학생들을 위해 만들어졌는데, 내비게이션 요소의 하나인 '학생관'은 그들을 염두에
두고 디자인된 것이다. 다른 웹사이트들은 기능과 콘텐츠에 기반해서 은유적인 내비게이션 구조를 만든다. 디자인과 아트 디렉션
웹사이트 (Design and Art Direction Website), [w] www.dandad.org에서 딥엔드는 '연필을
굴려서' 다른 섹션으로 이동할 수 있는 메뉴를 선보였다.
9. 내비게이션 시스템은 종종 이야기의 형태를 띠기도 한다. 프렌치 커넥션 사이트, [w] www.fcukingkybugger.com은 이야기 중간에 사용자가 줄거리를 선택할 수 있고, 그에 따라 결과가 달라지게 되어 있다.
10.
내비게이션의 한계를 넘어, 인터랙티브 사운드를 사용하여 완전히 실험적인 내비게이션 시스템을 만들어내는 것도 가능하다. 새로 나온
소프트 드링크, 카본(Carbon)을 위해 딥엔드에서 제작한 웹사이트, [w] www.carbon-stimulation.com은
사용자가 내비게이션 요소들을 발견하고 즐기도록 되어있다. 사용자는 시각적, 청각적인 피드백을 해석하고 메뉴를 선택할 수 있다.
또 하나 눈 여겨 봐 둘만한 사이트로는 [w] www.copyrightdavis.com이 있다.
---------------------
애니메이션
---------------------
애
니메이션으로 인해 웹은 활기를 띠게 되었다. 하지만 디자인이 잘된 웹사이트라도 완성도가 떨어지는 애니메이션이 들어가면 격이
떨어지게 마련이다. 애니메이션은 다운로드 속도를 느리게 하고 어떤 경우는 플러그인을 필요로 하기도 하며, 가장 나쁜 것은 몇
가지의 '단순하면서도 효과적인' 애니메이션 스타일이 웹사이트 전반에 걸쳐 퍼져 있다는 점이다. 현재의 웹 애니메이션이 필요로
하는 것은 독특함이다. 마티니의 멀티미디어 팀장인 벤 애덤스(Ben Adams)의 조언을 들어보자. 일반적인 조언에서 시작해
아홉 가지의 플래시 관련 팁을 제공한다.
1. 웹사이트를 제작할 때 가장 중요한 결정 사항이 있다면
'애니메이션을 넣을 것인가 말 것인가'이다. 이것은 매우 결정하기 쉬운 문제인 것 같지만 개발 시 이 문제를 고려하지 않을
경우, 결과적으로 어지럽거나 구토를 유발할 것만 같은 페이지에 말도 안 되는 내비게이션이 나오는 경우가 허다하다. 신중히
생각하고 어떤 사용자들을 겨냥하고 있는지를 명확히 한 후 그들에게 어떤 시각적 경험을 선사할 것인지를 정한다. 속도와 플러그인,
브라우저, 그리고 시각적 효과와 파급 효과를 고려한다.
2. 처음에 종이 위에 스토리보드를 그려 주제를 강력하고
훌륭하게 발전시켜 나간다. 작은 크기로 대강 그려가면서 무대와 장면, 애니메이션을 기획한다. 아이디어를 위해 영화나 전통 TV
애니메이션 시리즈들을 보는 것도 좋다. 영화나 전통 애니메이션 작품들을 보는 것은 효과적인 카메라 각도나 편집을 위해 특히
유용하다.
3. 기본적인 얘기이나, 처음 무비를 제작할 때부터 Modify Movie 메뉴에서 초당 프레임
비율을 설정하도록 한다. 대개 초당 20이나 24 프레임을 쓴다. 단순한 플래시 무비에서는 최소 12fps 정도를 주면 CPU의
부담을 줄이게 되어 낮은 컴퓨터 사양에서도 재생할 수 있게 된다.
4. 플래시에서 심벌(Symbol)을 흐릴 때
알파(Alpha) 대신에 틴트(Tint)로 변화시킨다. 이렇게 하면 CPU의 처리 시간을 줄일 수 있다. 예를 들어 엷거나 흰
배경 색에서 심벌을 페이드아웃 시킬 때 틴트를 흰색으로 주면 같은 효과를 얻을 수 있다. 대부분 알파를 사용하는 것보다 이
방법을 쓰는 것이 효과적이다.
5. 이즈인과 이즈아웃(Ease In & Ease Out: 플래시의
Modify 메뉴에서 Frame Motion과 Tweening 부분에 있다)의 차이를 알아야 한다. 움직임이나 중력을 표현할
경우 이 두 옵션을 적절히 사용하면 큰 효과를 볼 수 있다. 간단히 말하면 이즈아웃은 끝으로 갈수록 천천히 움직이는 것이고,
이즈인은 천천히 시작되어 빨라지는 것이다.
6. 오브젝트의 움직임을 끝내거나 화면에서 페이드아웃 시킬 경우
마지막에 빈 프레임을 넣어준다. 더 이상 쓰이지 않는 오브젝트가 화면에 남아있으면, 줌 효과를 주거나 다른 요소에 트위닝 효과를
줄 때 처리 속도에 영향을 주게 되어 애니메이션의 재생 속도가 느려질 수 있다.
7. 음향 효과 역시 훌륭한 애니메이션의 중요한 요소인데, 종종 무시된다. 사운드를 정확한 키프레임에 위치시키는 것은 정말 큰 차이를 가져온다. 공들여 사운드를 편집하고 애니메이션 이벤트와 일치하는 키프레임에 사운드를 넣는다.
8.
BMP나 JPEG 위에서 형체를 애니메이션화 할 때. 먼저 BMP(혹은 JPEG)를 브레이크 어파트(Break Apart)
해준다. 이미지를 선택하고 그룹화 한 후 심벌로 변환한다. 효과(Effects) 메뉴에서 알파치를 99퍼센트 이하로 낮춘다.
이렇게 하면 벡터 그래픽이 움직일 때 비트맵이 몇 픽셀씩 움직이는 현상이 없어지고 자연스럽게 된다.
9. 캐릭터
애니메이션. 캐릭터를 몇 개의 부분으로 나눈다. 캐릭터가 얼마나 정교하게 움직일 것인지를 결정한 후 화면상에서 어떤 부분들이
움직이거나 이동할지를 정한다. 예를 들어 캐릭터를 눈 (깜빡일 때), 입과 턱 (립싱크 할 때), 머리, 몸통, 팔, 손,
다리, 등등으로 분리시킨다.
10. 아웃라인을 그리기 위해 플래시의 라인 도구를 이용할 때, 크기를
확대/축소하거나 줌 효과를 주면 경계선이 왜곡된다는 것을 알아야 한다. 가장 가는 선(hairline)의 경우 100
퍼센트에서는 매우 자세하게 나타나지만 이미지의 크기를 축소하면 선이 너무 굵어진다. 그러므로 작은 이미지는 너무 자세히 그릴
필요가 없다. 파일 크기만 커진다.
--------------------------------
흡인력 있는 콘텐츠
--------------------------------
'
흡인력 있는 콘텐츠(Sticky contents)'라는 말은 오히려 다르게 해석될 의미가 있는 말이지만, 이제는 확실히 굳어진
인터넷 용어 중의 하나가 되었다. 웹사이트에서 게임이나 재미있는 장치들을 제공해서 방문객들이 오랫동안 머물게 하고 재방문하도록
하는 수법은 몇몇 웹 디자인 대행사들 사이에서 거의 예술의 수준으로 끌어올려지고 있다. 이 분야의 유명한 선두 주자의 한 명인
브렌든 도즈(Brendan Dawes)는 전에 Subnet에서 일했고 지금은 맨체스터에 있는 마그네틱 노스의 제작 감독으로
있다. 그의 열 가지 팁을 들어보자.
1. 콘텐츠를 자주 업데이트한다. 콘텐츠가 항상 똑같다면 아무도 그
사이트를 찾지 않을 것이다. 그러려면 헌신적인 편집자들로 이루어진 팀이 필요하다. 만약 작은 회사나 집단일 경우는 방대한 주제의
콘텐츠를 보유하고 있는 [w] www.moreover.com 등의 사이트와 계약을 맺고 콘텐츠를 제공받을 수도 있다.
2.
방문객에게 회원 등록을 하게 하고 사이트의 업데이트 소식을 이메일로 알려준다. 왜 회원 등록을 해야 하는지와 회원 등록을 할
경우의 이익, 그리고 회원의 이메일 주소를 다른 곳에 누출시키지 않는다는 것을 알려준다. 하지만 꼭 회원 등록을 하지 않아도
사이트를 이용할 수 있다는 것을 확실히 해둔다. 그렇지 않으면 사람들은 사이트를 외면한다.
3. 플래시 기반의
사이트를 만들 작정이라면, 첫 페이지만은 빨리 뜨도록 하는 것이 좋다. 방문객들이 콘텐츠에 흥미를 갖게 된 후 다른 섹션들에
좀더 무거운 콘텐츠를 올려도 된다. 방문객들이 뭔가 흥미를 느낄만한 것이 있다는 사실을 일찍 깨닫도록 하라는 것이다.
4. 사이트에서 게임을 제공한다면, 최고 점수를 보여주는 페이지를 만들어서 게임에 들이는 사용자들의 노력을 기록할 수 있도록 한다. 이렇게 하면 사용자들은 그 사이트에 다시 들어와서 자신이 몇 위나 되는지 확인하게 된다.
5.
사이트에 뭔가 독특한 것을 넣어서 사람들이 그 기능을 사용하기 위해 사이트를 방문하도록 만든다. 이 방법은 사이트가 니치
서브젝트(niche subject: 규모는 적지만 시기 적절함과 독특함으로 인해 수익 가능성이 있는 분야)에 관한 것일 때 특히
효과적이다. 사이트에서 제공하는 동시 메시지 서비스나 메시지 포럼 같은 것이 부가 서비스의 좋은 예이다. 사이트에 메시지 포럼을
넣는 것은 충분한 수의 고정 방문객이 있을 경우, 항상 새로운 읽을거리가 있다는 것을 의미한다.
6. 다른
사이트들에서 제공하는 유틸리티를 사용하면 컨텐츠를 항상 새롭게 유지할 수 있다. [w] www.blogger.com에서는 멋진
웹 로그 유틸리티(log utility)를 제공한다. 이 유틸리티를 자신의 사이트에 붙일 수 있고, 지난 로그들을 관리할 수도
있다.
7. 컨텐츠에 쏟는 노력의 일부를 비슷한 성향의 사람들로 이루어진 커뮤니티를 구축하는데 들여보자. [w] were-here.com 같은 사이트가 어떻게 플래시 세계에서 성장했는지를 살펴보라.
8.
사이트에 검색 기능을 넣는다. 사람들은 특정 컨텐츠를 빨리 찾으려고 할 때 메인 내비게이션 도구를 사용하기보다는 검색을
선호한다. [w] www.atomz.com를 보라. 이 사이트는 정말 훌륭한 검색 엔진을 무료로 제공하는데, 플래시 파일에
들어간 텍스트까지 검색할 수 있다.
9. 사람들은 자신의 의견을 피력하는 것을 좋아한다. 웹사이트에 관련된 이슈에 대해 투표나 여론 조사 등의 기능을 넣어보라.
10. 웹은 매우 인터랙티브한(대화형) 매체라는 것을 기억하라. 즉, 어떻게 하면 사용자를 사이트의 경험에 몰입하도록 할 수 있는지에 관해 항상 염두에 두고 있어야 한다.
--------------------------
음악과 음향 효과
--------------------------
웹디자인에서 가장 간과되고 있는 부분이 바로 소리일 것이다. 디자이너들은 대개 시각적인 경험에만 초점을 두고 만다.
시각적인 경험이 가장 중요한 것은 분명하지만, 사이트를 정말 기억에 남도록 만드는 것은 음향 효과와 음악이다. 이 부분은
사이트를 향상시키거나 완벽하게 만드는 한 방법이다. 훌륭한 사이트들은 대부분 뛰어난 청각적 요소를 써서 사용자 경험을
마무리한다. 다음의 팁들은 영화와 TV, 웹을 위한 사운드 디자인을 전문으로 하는 아마데우스 미디어의 로빈 커쇼우(Robin
Kershaw)가 제공한 것이다.
1. 왜 음악 혹은 소리를 사용하려는지 확실히 한다. 적절한 사운드는 사이트의
분위기에 놀라운 효과를 주며 독특한 선율은 사이트의 인지도를 높일 수 있다. 인텔의 로고와 멜로디는 따로 떼어서 생각할 수
없다. 이런 것을 오디오 브랜딩(audio branding)이라고 한다.
2. 사이트에 사운드를 사용하는 것은 전체적 디자인의 한 부분이라는 것을 명심하도록. 사운드가 단순히 장식적으로만 쓰인다면 오히려 신경 거슬리는 것이 될 수 있다. 사용자 경험을 염두에 두도록 한다.
3.
관객을 신중히 고려한다. 다운로드 속도 때문에 사용자의 모뎀 유형에 따라 사운드를 사용할 수 있는 범위가 달라진다. 관객의
연령대와 통계 수치 역시 고려해야 한다. 연금을 받는 사람들에게 댄스 음악을 트는 것은 아무 소용이 없다. 그들은 그 사이트를
떠날 것이다.
4. 다운로드 시간을 최소화하기 위해 스테레오를 모노로 바꾸는 것을 고려해 본다. 말 그대로 파일
사이즈가 반으로 줄어든다. 하지만 어떤 종류의 음악은 다른 것들보다 음질이 더 많이 손상된다는 것에 주의해야 한다. 압축 정도에
따라서도 음질이 많이 달라진다.
5. 음악 외에도, 멋진 화면 해설을 사이트에 잘 결합한다면 사이트의 가치를
더욱 높일 수 있다. 많이 들어갈 필요는 없고, 그저 페이지가 업데이트 되었다던가 하는 발표 정도면 좋을 것이다 (그밖에도
상상의 나래를 마음껏 펼쳐보자).
6. 화면과 소리를 어떤 방식으로든 동기화 할 필요가 있다면 플래시를 사용해야
한다. 플래시에서 사운드를 사용하는 방법에는 두 가지가 있다. 이벤트 사운드와 스트림 사운드이다. 플래시에서 이벤트 사운드는
어떤 키프레임에 도달하면 재생되기 시작해서 애니메이션과는 전혀 무관하게 끝까지 재생된다. 스트림 사운드는 프레임 단위로
재생되므로 프리로드(Preload) 시간이 짧다.
7. 프리로딩(이벤트) 사운드를 사용할 것인지 스트리밍을
사용할 것인지 결정하기 위해서는 사이트의 나머지 부분들을 살펴보아야 한다. 애니메이션을 어떤 식으로든 프리로드 할 작정이라면
사운드 역시 프리로드 해야 한다. 사이트의 첫 페이지가 빨리 뜨기를 원하거나 또는 긴 음악을 넣고 싶다면 스트림 사운드를
사용하라. 몇 초간의 프리로딩 후에 음악이 재생되기 시작할 것이다. 하지만 네트웍이 혼잡할 경우 소리가 끊길 수도 있다는 점을
염두에 둘 것.
8. 화면과 음악이 동기화되지 않아도 상관없다면 좀 더 진보된 압축 방법을 쓸 수 있다.
MP3(플래시 최고의 익스포트 옵션이다)가 가장 적당하지만 음악만 있을 경우 QDesign Music을, 목소리만으로 된
경우에는 퀄컴 PureVoice를 써보는 것도 좋다.
9. 상대적으로 다운로드 시간이 적게 걸리는 반복적인
음악의 경우 동기화된 사운드와 스트림 사운드를 결합하는 것도 생각해볼 수 있다. 플래시에서 스트림 사운드는 애니메이션 재생률을
떨어뜨릴 수 있으므로, 적절한 곳에 위치시키거나 분리된 레이어에 동기화된 사운드를 반복해서 사용하면 된다.
10.
항상 전문가가 제작한 음악을 사용하도록 한다. 작곡가에게 곡을 구입하던가 기존의 라이브러리 음악을 구입한다. 저작권을 갖지 않고
음악을 사용할 수는 없다. 음악을 도용하는 것은 여러 작곡가들을 죽이는 일이며, 나중에 값비싼 대가를 지불하게 될 수도 있다.
--------------------------
스트리밍 미디어
--------------------------
최근 3 년 동안 우리는 브로드밴드(Broadband : 廣帶域)의 가능성에 관해 들어왔고, 근사한 웹 비디오
솔루션의 미래를 믿어왔다. 온라인 관객들이 얼마나 빨리 브로드밴드 서비스로 전향하고 있는지는 미지수이지만, 디자인 관점에서 볼
때 작은 비디오가 사이트에 움직임과 컬러, 그리고 청각적인 재미를 가져다주는 큰 역할을 한다는 것은 확실하다. 관객을 지루하게
만들지 않고 영상을 제공하려면 스트리밍 미디어를 써야 한다. 최대의 온라인 엔터테인먼트 사이트인 아이필름이 말하는 스트리밍
미디어에 관한 열 가지 팁을 들어보자.
1. 소스의 질이 낮으면 압축 결과도 좋지 않고, 웹사이트의 질 역시 떨어진다.
2. 항상 최고 해상도에 최대 프레임 사이즈, 최고 프레임 비율(재생률)로 캡처한다. 비디오를 캡쳐할때 가장 좋은 기준은 720×480 픽셀의 해상도, 29.97fps로 DV FireWire 에서 캡쳐받는 것이다.
3.
아이필름이 추천하는 편집과 캡쳐용 소프트웨어는 맥에서 사용되는 파이널 컷 프르(Final Cut Pro)와, Mac과 PC에서
사용할 수 있는 어도비 프리미어(Adobe Premiere) 6.0이다. 압축용 소프트웨어로는 단연코 테란(Terran)의
Cleaner 5를 추천한다.
4. 이제 웹에 올릴 포맷을 결정해야 한다. 주요 포맷으로는 리얼미디어 (Real
8), 퀵타임 (Sorenson 2, 버전 3은 베타 테스트 중), 윈도우즈 미디어가 있다. 이 포맷들은 각각 장단점을 가지고
있다. 이 세 개의 포맷을 모두 시험해본 후 어떤 것이 가장 좋을지 결정하는 것이 좋다.
5. 잘리는 현상(cropping). 결과물을 보면 처음과 끝은 괜찮은 것 같은데 중간의 곳곳에서 일정치 않게 잘리는 현상이 발생하는 경우가 있다. 문제가 있으면 설정을 조절하든가 다른 포맷으로 압축하는 것을 고려해본다.
6.
화면의 가로 세로 비율을 염두에 둘 것. 만일 DV와 같이 일반 화면 비율이 아닌 포맷의 영상을 캡쳐했다면, 압축할 때 4:3의
비율에 맞게 크기를 조절해 주어야 한다. 표준 화면 비율은 640×480, 320×240, 240×180 등이 있다.
7.
화질에 상관없이 파일 크기를 줄일 수 있는 두 가지 방법이 있다. 첫째는 프레임 비율을 줄이는 것이다. 15-12fps 정도면
200-300k의 스트리밍 파일이 나온다. 6-10fps로 낮추면 낮은 대역폭(56k 모뎀)에서 재생할 수 있을 정도의 크기인
100k 정도로 파일 크기를 줄일 수 있다. 둘째 방법은 화면 비율/해상도를 줄이는 것이다. 320×240이나 240×180
픽셀 사이의 동영상은 200-300k 정도의 파일 크기로 압축된다. 이것을 160×120이나 240×180 픽셀로 줄이면 파일
크기는 100k 정도로 줄어든다. (화면 비율은 4로 나누어지는 숫자이어야 하며, 그렇지 않은 수를 지정했을 경우는 되지
않는다.)
8. 56k용 스트리밍 파일에서 압축 대역폭은 36k를 넘어서는 안된다. 대부분의 전화선은 56k 모뎀 사용자들에게 56k의 속도를 모두 지원하지 않기 때문이다.
9.
클리너 5(Cleaner 5)의 블랙 리스토어(Black Restore) 필터를 써보자. 이 필터는 화질을 좀더 향상시켜주는
반면 어두운 부분의 세밀함은 손상시킨다. 오디오 쪽에서는 오디오 리버브(Audio Reverb) 필터를 쓰면 오디오 압축으로
인해 생기는 잡음들을 완화시켜준다.
10. 56k용으로 압축할 때는 16k의 Low Pass 필터를 쓰면 고음 부분의 잡음이 줄어든다.
----------------
3D화 하기
----------------
소
프트웨어 개발자들의 주장에 일리가 있다면, 웹 3D는 세상을 구원(?)하고 만연해 있는 따분함을 치료할 것이며, 우리 모두는
영원히 가상의 즐거움이라는 사이버 세계에서 살게 될 것이다. 이상에 가까운 얘기는 그만하고. 사실 웹 3D 솔루션을 선택하는
것은 웹 디자이너가 직면한 가장 어려운 문제 중의 하나이다. 어쨌든 몇몇 디자이너들은 웹에서 훌륭한 3D 작품들을 선보이고
있다. 디지트 런던의 제작 감독인 닉 크리스티어(Nick Cristea)에게 웹 3D에 대한 조언을 들어보자.
1.
적절한 근거에 의해 3D를 사용하라. 3D를 쓰는 것이 웹사이트의 분위기를 돋구는 편한 방법인 것처럼 보일 수도 있지만, 사이트
전체에 꼭 필요한 부분이라고 판단될 때에만 3D를 사용해야 한다. 형편없는 아이디어나 컨텐츠의 부족을 메우는 방법으로 3D를
사용한다면, 그건 정당화될 수도 없고 팔릴 수도 없다. 프로젝트에 왜 3D를 사용해야 하는지를 대략 정리한다. 3D를 사용하는
것이 정말 최선의 방법인지 스스로에게 질문해 본다.
2. 최적의 3D 도구를 선택한다. 리얼 3D이어야만
하는가? 특정 플러그인을 꼭 다운로드해야만 하는가? 저작권 문제는 어떻게 되나? 그 작업을 위해 특정 개발자를 고용해야 할
필요가 있는가? 현재로서는 플래시가 가장 많이 쓰이는 유일한 플러그인이므로 가능하다면 플래시를 쓰는 것이 좋다. 인터넷에서
액션스크립트 3D 엔진을 구할 수도 있고, 프레임 단위의(frame-by-frame) 애니메이션으로 3D처럼 보이게 할 수도
있다. 시점을 움직이거나 아바타(Avatars)를 바꾸거나 그림자나 조명을 실시간으로 바꾸어야 한다면 '진짜' 3D 플러그인을
쓸 필요가 있다.
3. 디자인 초안을 만든다. 줄거리, 분위기, 배경, 속도, 드라마 등은 3D 도구를 사용할
때 모두 중요한 요소들이다. 일관성 있고, 잘 고안된 상황을 만들어 방문객이 몰입할 수 있도록 해야 한다. 시각적인 요소들의
관계를 적절히 조합하고, 테스트한다.
4. 3D 작업의 장점은 단시간에 구도를 여러 가지로 바꿔볼 수 있다는
점이다. 단순한 오브젝트를 만들어 구성과 애니메이션을 테스트한다. 카메라 각도를 이리저리 옮겨보거나 움직이는 속도를 바꿔보거나
한 장면 내의 오브젝트들간의 관계를 다양하게 설정해 본다. 새로운 아이디어를 발견하는데 이런 시도들이 유일한 방법일 때도 있다.
5. 대략적인 모델을 사용해 구성과 줄거리의 감을 잡은 후 웹에서의 기본 원형을 만든다. 모든 종류의 트라이얼이나
데모 플러그인에서 작업한 시안이 구현 가능한지 테스트해본다. 실제로 만들어보거나 기본 원형을 만들어보아야만 무엇이 가능하고
무엇이 불가능한지를 알 수 있다.
6. 모델을 최적화한다. 3D 웹 콘텐츠의 최종 결과물이 어떤 포맷이든, 최적화의 규칙은 모두 같다. 모델이 세밀하고 복잡해질수록 파일 사이즈는 커진다. 처음부터 아이디어와 디자인을 단순하게 하고, 파일 사이즈를 계속 체크한다.
7.
3D 요소들을 내보낸다. 일부 플러그인은 모델링 단계에서 특정한 방법을 써야 한다. 3ds Max는 현재까지 가장 많이 지원되고
있으며, 대부분의 플러그인 기술을 지원하는 고유 애드-온(add-on: 특정 기능 보강을 목적으로 만든 보조 소프트웨어)들이
무료로 나와 있다. 하지만 비싸다. LightWave는 훌륭한 VRML 내보내기 기능을 가지고 있지만 특정 플러그인이 없다.
스위프트 3D(Swift 3D)나 아모피움 프로(Amorphium Pro)는 저렴한 가격으로 3D SWF 파일을 만들 수 있는
좋은 프로그램들이다. 어떤 소프트웨어를 사용하든, 모델을 내보내어 초기에 테스트를 한 후, 한 장면을 좀더 작은 여러 개의
부분으로 나눈다.
8. 최적화와 사이트 구축. 사이트를 스트리밍할 수 있는 요소와 배경에서 로딩될 요소, 그리고
필요할 때만 로딩되는 요소 등, 몇 개의 레이어로 분리시킨다. 모든 로딩 시간을 계산하고 조절하여 되도록 사용자가 로딩 시간을
느끼지 못하도록 한다.
9. 파일 크기가 문제가 되거나 기술적으로 문제가 있을 때 창조적으로 접근하지 못하고
결과물의 질을 떨어뜨리는 경우가 있다. 사용하고 있는 도구를 충분히 테스트하고 기능에 관해 잘 알아야 이러한 문제들을 해결할 수
있다. 단순한 팔레트와 셰이프, 텍스쳐 매핑을 사용하고, 하나의 셰이프나 오브젝트들을 반복해서 쓴다.
10.
한가지 도구로 모든 것을 해결할 수는 없다. 여러 도구를 결합해서 사용하면 좀더 새롭고 흥미로운 결과물을 만들어낼 수 있다.
30일 짜리 데모 버전들을 잘 이용해서 최근의 도구와 기능들을 익혀 시대에 뒤떨어지지 않도록 한다.
-----------------------
난해한 백-엔드
------------------------
데
이터베이스 서버를 다루는 것과 그것을 웹사이트와 연동시키는 것은 그리 재미있는 일은 아니다. 하지만 이 작업이 제대로 되면
웹디자이너들의 작업 시간을 많이 줄일 수 있다. 효율적으로 설계된 데이터베이스를 기반으로 콘텐츠가 자동으로 업데이트 되기 때문에
디자인과 씨름하지 않아도 된다는 말이다. 어려운 것은 그 데이터베이스를 초기에 정확하게 설계해야 한다는 점이다. 이후에 변경이나
재구축하려면 시간 낭비가 막대하다. 데이터베이스와 사이트 구축 및 통합을 전문으로 하는 웹디자인 집단인 콘챙고에게 마지막 열
가지 팁을 들어보자.
1. 디자인과 개발을 분리시키지 말 것. 복잡한 데이터 기반의 사이트를 효율적으로 만드는
것은 훌륭한 디자인이나 잘 짜여진 코드만으로 되는 것이 아니다. 두 부분이 긴밀하게 협력해야 한다. 디자이너들은 개발 팀과 함께
일해야 한다. 개발자들이 디자이너의 의견을 무시하면 사이트는 위험에 빠지게 된다.
2. 콘텐츠가 자동으로
바뀌는(dynamic) 사이트는 최소한의 디자인 템플리트가 대부분의 페이지들에 적용되는 경우에 한해서 가장 효율적으로 운영된다.
이 점이 창의력을 제한하는 것은 아니다. 개발 팀은 다르게 얘기하겠지만 템플리트는 딱딱한 망으로 짜여진 레이아웃을 의미하는 것은
아니다. 템플리트는 여러 유형의 페이지들에 공통으로 쓰이는 요소들을 구분해주는 것이다.
3. 데이터베이스에
필요한 테스트 데이터를 가능한 빨리, 그리고 가능한 실제 데이터에 가까운 것으로 받는 것이 좋다. 데이터는 사이트 컨텐츠의
대부분을 차지하면서도 대개 맨 마지막에야 확정되기 때문에 문제가 생긴다. 누군가 고객과 협조해서 테스트 데이터를 받아내지
않는다면 전체 프로젝트가 위험에 처한다. 실제 데이터가 시스템에 입력될 때 대부분의 문제들이 발생하기 마련이다. 실제 데이터를
초기에 받아내지 못한 경우, 그 사이트는 사상누각이다.
4. 관리자 페이지를 소홀히 하지 말 것. 사이트에
훌륭한 데이터를 넣는 것만큼이나 그것을 보여주는 것도 중요하다. 관리자 사이트를 쓰기 쉽고 직관적으로 만드는 것은
프론트-엔드(front-end: 사용자들에게 직접 보여지는 화면)만큼이나 중요한 문제다. 디자이너들과 유용성(Usability)
관련자들에게 관리자 화면을 디자인하게 하고 카피라이터에게 사용법을 만들도록 한다.
5. 플래시로만 제작된
사이트에서 그림이나 텍스트를 업데이트할 때, 플래시 제너레이터(Flash Generator)가 쓰기 어렵거나 너무 비싸다면 다른
쉬운 방법이 있다. 이미지를 SWF 파일로 저장한 후 LoadMovie와 Target 액션을 써서 이미지를 화면에 불러들일 수
있다. 카피 텍스트는 메모장에서 TXT 파일로 저장한 후 플래시 무비에서 자동으로 읽어들일 수 있다.
6. 사이트에 사용될 패키지와 플랫폼을 고를 때 신중해야 한다. 특정 벤더에 연연하다 보면 고객의 요구 사항을 고객에게 맞지 않는 것에 억지로 끼워 맞추는 결과를 가져온다. 여러 패키지들을 신중하게 알아보도록 한다.
7.
백-엔드는 알고 보면 그리 어려운 것이 아니다. 프론트-엔드나 백-엔드는 문제를 복잡하게 만드는 용어일 뿐이다. 프론트-엔드와
백-엔드, 디자인, 그리고 개발을 가능한 밀접하게 연계시킨다. 다양한 집단의 사람들이 서로 협력하도록 한다면 그들이 백-엔드에
대한 그들의 두려움을 없앨 수 있다.
8. 복잡한 백-엔드 솔루션을 개발할 때 프로젝트 매니저가 기억해야 할
사항은 다음과 같다. (1) 디자이너가 '다 끝냈다'고 할 때 절대 믿지 말 것. (2) 개발자가 '다 끝냈다'고 할 때 절대
믿지 말 것. (3) 테스트: 위 두 가지 사항을 테스트 할 것.
9. 확장 가능하고 기능적인 관계형
데이터베이스를 고안하라. 어떤 데이터를 입력하든지 문제없다고 생각될 때까지 코딩을 시작하지 않는다. 처음에 이 문제를 확실하게
해두는 것이 제대로 작동되는 사이트와 그렇지 않은 사이트의 차이를 만든다.
10. 고객 사이드 파일들을
구조화해서 가능한 하나의 코드를 반복 사용하도록 한다. 예를 들어 ASP 페이지에서는 템플릿에 #include 파일들을
사용한다. 이렇게 하면 코드 구조가 간단해지고 나중에 유지 보수하기도 쉬워진다. 가능한 모듈과 오브젝트라는 관점에서 생각하라.
출처 : [기타] http://cafe.daum.net/webdesigner
인터넷 벤쳐붐이 한창이던 2000년, korea.com이라는 도메인을 한 재미교포에게 50억원 정도에 사오던 때는 좋은 도메인만있으면 반은 성공한 것 같은 분위기였습니다. 4년 여가 지난 지금은 '그런 생각은 참 어리석었구나!'라는 것을 누구나 느끼고있습니다. 회사명이 좋다고 그 회사 잘되는 것은 아닌 거나 마찬가지지요. 하지만 좋은 쇼핑몰 브랜드와 도메인이 효자노릇 할 때도많이 있습니다. 기억하기 쉽고 좋은 인상을 주는 쇼핑몰 브랜드는 구매자에게 좋은 느낌을 주고 덩달아 그 쇼핑몰의 상품에까지 좋은영향을 미치기 때문입니다.
소호몰의 도메인 네이밍 방식 3가지
1. 직관적 네이밍 방식 : 쇼핑몰의 주력 아이템 명 또는 그 아이템과 밀접한 단어를 중심으로 도메인을 네이밍하는 방식입니다.수영복 쇼핑몰은 스윔나라(swimnara.com), 신발 쇼핑몰은 슈즈월드(shoesworld.co .kr) 등이 대표적인예라고 할 수 있습니다.
2. 상품 이미지를 표현하는 네이밍 방식 : 상품의 스타일, 추구하는 이미지, 상품과 연상되는 이미지 등을 중심으로 도메인을네이밍하는 방식입니다. 여성의류 전문몰을 예로 들어 보면 오렌지걸(orangegirl.net), 바비걸(vavigirl.co.kr), 캔디팝(candypop.co.kr) 등이 좋은 예라고 할 수 있습니다.
3. 어감을 가장 중시한 네이밍 방식 : 상품이나 쇼핑몰과 아무런 연관도 없고 그 뜻을 알 수도 없는 도메인을 네이밍하는방식입니다. 이런 류의 도메인을 네이밍 할 때는 무엇보다도 ‘어감이 좋은가’만 생각하고 네이밍을 합니다. 이런 방식의 네이밍은대기업의 신제품의 브랜드(자동차 브랜드, 전자제품 브랜드 등)를 네이밍할 때 주로 쓰는 방식입니다. 아반떼, 소렌토, 지펠 등잘 알려진 브랜드들이 이런 네이밍된 것입니다.
쇼핑몰 도메인 이름짓기
• 쇼핑몰 도메인(브랜드) 네이밍
소호형 전문몰의 좋은 도메인 이름을 분석하면 대략 3가지 형태로 네이밍 방식을 분류할 수 있습니다.
1. 직관적 네이밍(만드는) 방식
쇼핑몰의 주력 아이템 명 또는 그 아이템과 밀접한 단어를 중심으로 도메인을 만드는 방식입니다. 수영복 쇼핑몰은스윔나라(swimnara.com), 신발 쇼핑몰은 슈즈월즈(shoesworld.co.kr) 등이 대표적인 예라고 할 수 있습니다.
* 직관적 네이밍의 장점과 단점
직관적 네이밍의 최대 장점은 기억하기 쉽다는 것입니다. 소호형 전문몰의 경우 광고를 많이 집행할 수 없기 때문에 처음 방문자의재방문 비율을 높이고 단골을 빨리 확보하는 것이 무엇보다 중요합니다. 첫 방문자가 재 방문할 때 쉽게 찾아오게 만들려면 아무래도기억하기 쉬운 도메인을 사용해야 하겠지요. 하지만 단점도 많습니다. 이런 류의 도메인을 사용하는 쇼핑몰의 일반적인 느낌은 그리크지 않고 쇼핑몰, 또는 중저가 상품을 주로 취급하는 쇼핑몰이기 때문입니다. 따라서 명품 등 고가상품을 취급하는 쇼핑몰이나,최신유행 또는 특색 있는 상품(예를 들어, 힙합스타일 패션 전문몰 등)을 주로 판매하는 쇼핑몰은 이런 방식의 네이밍을 사용하지않는 것이 좋습니다.
2. 상품 이미지를 표현하는 네이밍 방식
상품의 스타일, 추구하는 이미지, 상품과 연상되는 이미지 등을 중심으로 도메인을 만드는방식입니다. 여성의류 전문몰을 예로 들면오렌지걸(orangegirl.net), 바비걸(vavigirl.co.kr), 캔디팝(candypop.co.kr) 등이 좋은예라고 할 수 있습니다.
* 상품 이미지를 표현하는 네이밍 방식의 장단점
기억하기도 비교적 쉽고, 추구하는 쇼핑몰 및 상품의 컨셉도 잘 전달하는 좋은 네이밍 방식이라고 할 수 있습니다. 직관적인 네이밍방식의 도메인이 갖고 있는 부정적인 이미지도 벗어 버릴 수 있는 장점도 갖고 있기 때문에 소호형 전문 쇼핑몰에 매우 적합한네이밍 방식이라 말씀드릴 수 있습니다. 단점은 이런 류의 도메인은 비교적 많이 선점되어 있어 등록하기가 쉽지 않다는 정도입니다.
3. 어감을 가장 중시한 네이밍 방식
상품이나 쇼핑몰과 아무런 연관도 없고 그 뜻을 알 수도 없는 도메인을 네이밍하는 방식입니다. 이런 류의 도메인을 네이밍 할 때는무엇보다도 어감이 좋은가? 만 생각하고 네이밍을 합니다. 이런 방식의 네이밍은 대기업의 신제품의 브랜드(자동차 브랜드, 전자제품브랜드 등)를 네이밍할 때 주로 쓰는 방식입니다. 아반떼, 소렌토, 지펠 등 잘 알려진 브랜드들이 이런 네이밍된 것입니다.
* 어감을 가장 중시한 네이밍 방식의 장단점
어감을 중시한 네이밍 방식이기 때문에 이런 류의 도메인은 느낌이 좋고 호기심도 유발하며 타 쇼핑몰과 차별화도 가능합니다. 이런장점에도 불구하고 기억하기 쉽지 않다는 단점 때문에 소호형 전문몰에서는 잘 사용되지 않는 방식입니다. 하지만 이런 단점을극복하고 쇼핑몰이 활성화 된다면 가장 바람직하게 네이밍한 도메인으로 꼽을 수 있습니다.
• 도메인 네이밍 시 꼭 지켜야 하는 것들
도메인을 네이밍할 때 꼭 피해야 할 것들이 있습니다. 방문자를 혼란하게 만들 수도 있고, 도메인을 주소창에 입력할 때 불편함을 줄 수 있기 때문입니다.
- 도메인은 7~8자를 넘지 않는 것이 좋음며 7자 이하면 3자건 6자건 알파벳수가 크게 중요하지 않습니다.
- 특별한 상황이 아니면 도메인과 상점명을 동일시 하는 것이 좋으며, 쇼핑몰 이름과 도메인이 다르면 두 개를 다 알려야 하는 불편함이 생깁니다.
- 가급적 숫자와 기호를 사용하지 않는 것이 좋으며 숫자를 사용하는 것이 한 때 유행이었습니다. 4(for), 2(to)를 많이썼지만(dream4u 등) 혼란을 줍니다. 또한 원하는 도메인이 이미 등록되었다고 대쉬를 사용하는 것은 꼭 피해야 합니다.
- .com, .net, co.kr 세트로 도메인을 등록해 두는 것이 좋습니다. .com 도메인 한 개만 등록하여 열심히홍보했는데 다른 사람이 나중에 같은 이름의 .co.kr 도메인으로 홈페이지를 열면 매우 골치아파 집니다. .com은 등록되어있고 .co.kr만 등록 가능한 경우 .com 도메인의 등록자가 우리나라 사람이면 그 도메인은 포기하는 것이 좋습니다.
보너스 참고 자료로 어감을 중시한 네이밍을 하는 방법 중 가장 잘 쓰이는 두 가지 방법을 소개해 드립니다.
단어합성방식 도메인 네이밍
완전한 두 단어를 가지고 각 단어의 일부를 생략하여 두 단어를 합성하는 네이밍 방식이다. 물론 이 네이밍방식도 오프라인 업체에서자주 애용하던 방식인데 특히 자동차 업체의 브랜드 네이밍에 자주 쓰였다. 예로 TICO(tiny : 작고 + convenient: 편안함), ROCSTA(rock + star), KORANDO(korean can do), ELANTRA(elan : 열정+ transportation : 운송) 등을 들 수 있다. 라면 종류의 짜파게티도 짜장과 스파게티의 합성어이다. 단어합성도메인 네이밍 방식을 이용해 깔끔한 도메인을 만들어낸 예로 먼저 KBS의 컴퓨터 관련 웹진의 도메인을 들 수 있다.디지털(Digital)과 에센스( Essence) 두 단어를 합성해 디쎄(Disse.co.kr)이라는 산뜻한 도메인을 등록했다.조선일보도 디지털과 조선일보를 합성해 디조(Dizzo.com)란 도메인을 등록하고 이 브랜드로 포탈사업에 진출하고 있다.정보(Infomation)와 오락(entertainment) 두 단어를 합성해 Infotainment, 홈 페이지(HomePage)를 합성해 홈피라는 신조어를 만들 때에도 이 네이밍방식이 사용되었다. 단어합성 방식을 사용해 네이밍한 도메인은 어느정도의 홍보로도 그 도메인의 의미를 사람들에게 쉽게 인식시킬 수 있는 동시에 도메인의 독창성과 간결함을 유지시킬 수 있어 최근점점 더 애용되는 도메인 네이밍 방식이라 할 수 있다.
Digital식 창조형 도메인 네이밍
아나로그를 유선형으로 표현한다면 디지털은 딱 딱 끊어지는 점선이라고 말할 수 있다. 요즘을 디지털 시대라고 말하는데 음악도부드럽게 이어지며 어떤 이미지를 연상시키는 음악보다 그 의미를 파악하기 힘든 딱 딱 끊어지는 힙합이나 테크노가 요즘의 세대를반영하는 음악이다. 도메인도 어떤 의미를 내포하는 단어보다 사전에도 없고 아무 뜻도 없이 강한 청감만을 고려해 네이밍하는 창조형도메인 네이밍 방식이 인기를 끌고있다. 라이코스(Lycos)나 칼리(Calli)와 같은 이름도 그 의미보다 청감을 가장우선적으로 고려해 네이밍된 경우이다. 또한 일반 단어를 축소해 창조적인 도메인 네이밍을 하기도 한다. 컴팩(COMPAC)의 경우compact를 줄여서 칼리(Calli)는 달의 여신인 칼리시스를 줄여서 네이밍한 예이다. 의성어나 의태어도 창조적 도메인네이밍의 좋은 소재가 되기도 한다. 음악전문 웹사이트인 두밥(Doobab.com)이나 영어교육 웹사이트인와삭(wasac.com)등이 대표적인 예이다.
그 밖에 좋은 어감의 외국어를 따오는 방법 등이 있습니다.
메뉴, 카피, 타이틀 이름짓기
이름 짓기(네이밍, 레이블링, 카피)
쇼핑몰과 웹사이트는 많은 컨텐츠가 하나 하나의 메뉴로 묶이고 이를 다시 분류하여 카테고리로 묶는 방식으로 정리되는 정보체계를갖추고 있습니다. TV나 다른 매체처럼 피동적으로 정보를 받아드리는 것과 달리 쇼핑몰 및 웹사이트에서는 고객이 메뉴를 클릭해주어야지 그 안에 담긴 정보를 방문자에게 보여줄 수 있습니다. 따라서 고객에게 보여주고 싶은 정보들을 멋진 이름과 카피를 동원해고객의 클릭을 유도해내야 합니다. 실제로 멋진 이름을 사용한 메뉴명 또는 카피는 방문자의 클릭율을 20~30%까지 높일 수 있고그 만큼 매출도 높일 수 있습니다. 쇼핑몰을 만들 때 이름짓기 또는 카피를 만들어야 하는 것을 차례로 설명 드리도록 하겠습니다.
1. 슬로건
소호형 전문 쇼핑몰에서는 슬로건을 사용하지 않는 경우가 많이 있습니다. 하지만 좋은 슬로건이 있으면 도움이되지 해가 되지는않겠지요. 슬로건이 주로 사용되는 곳은 익스플로러 제목창과 쇼핑몰 메인페이지의 이미지창 또는 로고와 함께 사용되기도 합니다.
※ 좋은 슬로건을 작성하는 법좋은 슬로건을 만들기란 여간 어려운 작업이 아닙니다. 1류 카피라이터는 좋은 슬로건 하나 만들기위해 산에 들어가 한달씩 고민한다고 합니다. 물론 슬로건 하나 만들면서 수천만원을 받기도 합니다. 소호형 창업을 위해 쇼핑몰을만드시는 분들이 전문 카피라이터는 아니기 때문에 좋은 카피를 만들기 위한 현실적인 방법은 남이 잘 만든 슬로건을 보고 모방해서만드는 것입니다. 물론 똑같이 베끼면 곤란하겠습니다.
소호형 쇼핑몰에서 사용하고 있는 슬로건은 아래와 같습니다.
- 신토불이 건강상식, 인삼 전문쇼핑몰- 자동차를 타는 사람들- 신나는 무한질주 인라인 전문 쇼핑몰- 일본스타일 캔디걸의놀이터- 숨겨진 스타일을 위한 언더웨어 문쇼핑몰- 욕심 많은 여자들의 만만한 세상- 시간 속에 살고 싶은 시계 전문몰- 매일매일 맛있게 메뉴판닷컴- 센스 있는 엄마를 위한 쇼핑몰- 언제나 즐거움이 함께하는 게임 쇼핑몰
슬로건을 작성할 때 고려할 사항으로는 5개 단어 이하로 작성할 것, 리듬감 있게 작성할 것, 가급적 상품 또는 스타일과 연관성 있게 작성할 것. 등 입니다.
2. 메뉴명 네이밍
일반 홈페이지와 달리 쇼핑몰 메뉴의 네이밍 방법은 간편합니다. 쇼핑몰 메뉴가 주로 상품명으로 주로 상품명이 사용되고 있고 그밖의 메뉴명도 장바구니, my쇼핑, Q&A 등 일반적으로 사용되고 있는 이름을 그대로 사용해도 무방하기 때문입니다. 물론쇼핑몰의 컨셉을 강하게 살리려면 은유법을 잘 사용해서 네이밍을 해야 합니다. 예를 들면, 아이러브스쿨에서 로그인을 등교하기로,싸이월드에서 전자화폐를 도토리로, 게시판을 수다보드로 네이밍하는 것등입니다. 하지만 은유법을 사용한 특이한 네이밍을 할 때는 꼭주의해야 할 점이 있습니다. 바로 직관성이 무엇보다 중요하다는 것입니다. 싸이월드에서 전자화폐를 도토리라고 네이밍 했다고 소호형쇼핑몰에서 마일리지 포인트를 도토리와 같이 네이밍하면 안된다는 것입니다. 방문자들이 필요한 정보를 빨리 찾아갈 수 있게 도와주어물건을 사는데 집중할 수 있도록 해 주어야 하기 때문입니다. 도토리가 뭐지? 하고 고민하게 만들면 안되겠습니다.
3. 타이틀 네이밍
쇼핑몰에서는 신상품, 인기상품, 이벤트, 기획전 등 타이틀을 달아 주어야 할 것이 많이 있습니다. 그런데 일반적으로 쇼핑몰들이타이틀 네이밍에 너무 무신경한 것 같습니다. 소호형 전문쇼핑몰은 더욱 심해서 수십개의 쇼핑몰을 찾아보아도 획일적으로 신상품 혹은New, 인기상품 또는 베스트상품, 추천상품 등 동일한 타이틀이 사용되고 있습니다. 타이틀명을 조금만 신경써도 쇼핑몰의 분위기가한결 나아질 수 있습니다.
4. 쇼핑몰 카피
쇼핑몰의 카피는 어느 홈페이지의 카피보다도 중요한 역할을 합니다. 카피의 매력도에 따라 그 상품을 클릭하느냐 마느냐, 다시말하면 물건이 팔리느냐 안팔리느냐가 갈리기 때문입니다. 특히 이벤트나 기획전을 홍보하는 카피, 광고 e-mail의 카피, 배너의카피 등은 더욱 그러합니다. 좋은 쇼핑몰 카피를 쓰는 법을 소개하면 다음과 같습니다.
(1) 평범한 문구보다 숫자가 효과적이며 저렴한 가격에 구입할 수 있는 기회 같은류의 카피를 보고 혹하는 순진한 사람은 별로없습니다. 특가세일, 폭탄세일 등은 기본이고 부도로 인한 눈물의 세일, 우리 망했습니다. 등의 전단지가 돌아다녀도 시큰둥한세상입니다. 이럴 때 품위도 높이고, 호기심도 유발하고, 신뢰감도 높이는 카피 작성방법이 있으니 바로 숫자를 카피에 사용하는것입니다.
- 일반적인 카피 : 진짜 저렴하게 구입할 수 있는 기회- 숫자를 이용한 카피 : 7천원을 아낄 수 있는 기회
- 일반적인 카피 : 최고의 인기상품을 소개합니다- 숫자를 이용한 카피 : 벌써 13만5천명의 고객님이 경험하셨습니다.
- 일반적인 카피 : 갈수록 많이 팔리고 있는 상품- 숫자를 이용한 카피 : 3주간 74%의 판매증가율을 기록한 상품
숫자를 사용한 카피에서 그 숫자를 산출하기가 어렵다는 분들도 있으시더군요. 여러분도 느끼셨겠지만 35냐 45냐 하는 실제 숫자가 그리 중요하지도 않고, 왜 35냐고 따지는 고객님도 없습니다. 그냥 숫자를 사용하면 됩니다.
(2) 카피는 짧고 명료해야 하며 카피는 지나가는 눈길을 잡아야 합니다. 당연히 문장이 길면 한눈에 안 들어와 읽히지도 않겠지요. 5개~7개 이상의 단어를 사용하지 않는 것이 좋습니다.
쇼핑몰 카테고리 분류하기
쇼핑몰은 다양한 상품군과 배송, 결제, 회원 및 각종 서비스 안내 메뉴 등 다양한 컨텐츠가 제공되는 웹사이트 입니다. 다양한종류의 컨텐츠를 체계적으로 분류해 놓지 않으면 구매자들이 원하는 정보를 빠르게 찾지 못해 다른 쇼핑몰로 나가버리는 일이 생기곤합니다. 쇼핑몰 카테고리(메뉴)를 체계적으로 분류하기 위해 쇼핑몰 컨텐츠를 크게 4가지로 분류해 배치시키는 것이 일반적인방법입니다. 4가지 분류인 상품 카테고리, 판매 촉진카테고리, 고객지원 카테고리, 서비스소개 카테고리를 차례로 설명 드리도록하겠습니다.
• 상품분류 카테고리
상품분류 카테고리는 쇼핑몰에서 판매하는 상품을 분류하는 쇼핑몰의 메인 카테고리 입니다. 취급하는 상품의 종류에 따라 대분류,중분류, 소분류로 다시 세분화 하는 경우도 많이 있습니다. 상품분류 카테고리를 분류하는 기준은 아래와 같습니다.
1. 상품군을 기준으로 분류가장 일반적인 분류로 여성의류 쇼핑몰을 예로 들면 원피스, 투피스, 진(청바지), 캐쥬얼 등으로 분류하는 방식입니다. 가장 직관적인 방법이라고 할 수 있습니다.
2. 브랜드(제조사)를 기준으로 분류브랜드 중심으로 상품이 판매되는 쇼핑몰에서 자주 사용됩니다. 스포츠의류 쇼핑몰, 인라인,명품 악세사리 쇼핑몰 등에서 자주 사용되는 방식입니다. 스포츠의류 쇼핑몰을 예로 들면 나이키, 아디다스, 리복, 오클리 등을대메뉴로 사용하는 것이라 할 수 있습니다.
3. 사용용도, 스타일을 기준으로 분류유행에 민감한 아이템을 취급하는 곳에서 간간히 쓰이는 분류방식 입니다. 여성의류 쇼핑몰을예로 들면 오피스웨어, 홈웨어, 아웃도어웨어 등으로 분류하는 것입니다. 또 다른 예는 이효리스타일, 명품스타일, 송혜교스타일등으로 분류하는 것입니다. 이런 분류는 장단이 있어 고객을 잘 파악하고 사용해야 합니다. 이런 분류를 사용하는 경우 유행을빠르게 따라가면서 구매자에게 이런 상품은 어떠세요?라고 권유하는 방식의 판매성향을 많이 갖습니다. 하지만 고객이 나는 이런상품을 구매해야지! 하고 쇼핑몰에 들어오는 경우 오히려 원하는 상품을 찾기 어려운 경우가 많습니다. 하지만 이런 기준의 분류를잘 사용하면 타 쇼핑몰과 차별화 시키는 좋은 장점이 될 수 있습니다. 기타 기준분류로는 가격대로 분류하기도 하는데 선물용품쇼핑몰에서 1만원대, 3만원대, 5만원대 등으로 분류하는 방식입니다.
카테고리를 분류할 때 위 기준을 복합적으로 사용하는 것도 좋은 방법입니다. 대분류에서 상품군을 기준으로, 대분류를 클릭하고들어가면 스타일을 기준으로 분류하는 방식입니다. 대메뉴의 개수가 많으면 좋은가 나쁜가의 논란도 많습니다. 개수가 10개 내외여도크게 상관은 없지만 대분류를 4~5개 미만으로 가져가는 것은 상품수가 너무 적은 빈약한 쇼핑몰로 오인될 수 있으므로 이것만조심하면 됩니다.
• 판매촉진 카테고리
기획전, 이벤트, 고객칭찬상품, 베스트상품모음 등 판매촉진을 위한 이벤트나 기획전 형식의 카테고리 입니다.상품수가 많지 않고수시로 기획전 및 이벤트를 열기 어려운 소호형 전문쇼핑몰이 판매촉진 카테고리를 갖추는 경우는 흔치 않습니다. 하지만 판매촉진카테고리를 갖춘 쇼핑몰은 보다 좋은 구매조건을 찾기 위해 여기 저기 쇼핑몰을 찾아 다니는 고객에게 다가가기 좋은 카테고리입니다. 또한 판매촉진 카테고리를 갖추면 ‘활발하게 운영되고 있는 쇼핑몰이라는’ 좋은 인상을 남길 수 있습니다.
• 고객지원 카테고리
쇼핑몰 서비스를 위해 기본적으로 꼭 들어가는 기능들을 모아둔 카테고리 입니다. 회원가입부터 my쇼핑, 장바구니,찜해두기(Wish list), 구매내역조회 등의 쇼핑관련 메뉴들과 고객상담게시판, FAQ 등 고객지원메뉴, 그리고 상품관련 정보등의 컨텐츠나 커뮤니티성 게시판 등이 이 카테고리에 포함됩니다. 이런 메뉴들은 쇼핑몰에서 꼭 필요하지만 어느 쇼핑몰에서나기본적으로 갖추고 있는 메뉴들입니다. 그래서 고객지원 카테고리를 잘 보이는데다 꼭 부각시켜 놓을 필요 없이 쇼핑몰 우측 맨 위에조그만하게 보여주어도 고객들이 잘 찾아서 이용합니다.
• 서비스소개 카테고리
회사소개(쇼핑몰소개), 회원가입약관, 개인정보보호정책 등도 쇼핑몰에서 꼭 갖추어야 하는 메뉴입니다. 약관, 개인정보 보호정책은법률상 갖추어야 합니다. 이런 메뉴도 별 중요하지 않은 메뉴라 소위 말하는 풋터메뉴(footer menu - 쇼핑몰 맨 아래에위치)에 위치시키는 것이 일반적입니다.
쇼핑몰 화면 기획하기
쇼핑몰 호스팅을 사용해 소호형 전문쇼핑몰을 오픈 하시는 고객님 중에 쇼핑몰의 메인 화면 기획안을 만들지 않고 쇼핑몰을 만드시는분들이 아주 많습니다. 파워포인트 등을 이용해 화면기획을 만들기 어려우시면 꼭 빈 종이에 연필 등을 이용해 스케치를 하는방법으로라도 꼭 화면기획 안을 만들어 보시기 바랍니다. 화면기획 안을 만들지 않으면 목적을 가지고 체계적으로 구성된 쇼핑몰을만들기도 어렵고 나중에 만들고 나서 빠진 부분 때문에 수정하는 시간이 더 걸리기도 합니다. 쇼핑몰의 메인 화면을 구성하기위해서는 쇼핑몰 메인 화면에 들어가는 요소들을 체계적으로 분류하는 작업을 먼저 해야 합니다. 그리고 중요한 부분을 보다부각시키고 많은 정보가 체계적으로 나열하기 위해 순서와 그 내용이 차지할 면적 등을 결정하여 화면기획을 하면 됩니다.
• 쇼핑몰 메인 화면 구성요소
1. 사이트 아이디
사이트 아이디 대부분 화면 좌측 상단에 위치합니다. 사이트 아이디는 가능하면 도메인을 사용해 만드는 것이 좋고 상징적인 로고만을사이트 아이디로 사용하는 것은 좋지 않습니다. 왜냐하면 소호형 전문몰에서의 사이트 아이디는 가독성이 가장 중요하기 때문입니다.
2. 고객지원 카테고리 메뉴들
회원가입, my쇼핑, 장바구니, 사이트맵 등의 메뉴들이 모여져 있는 카테고리 입니다. 이런 카테고리들은 쇼핑몰에서 필수적으로필요한 메뉴이나 방문자들이 ‘우측상단 어딘가에 있을가야’하고 다 인지하고 있는 메뉴 입니다. 따라서 이러한 메뉴들을 크게부각시키기 부피를 크게 하거나 튀는 색을 사용할 필요 없이 깔끔하게 처리하면 됩니다.
3. 상품 카테고리 메뉴들
쇼핑몰에서 가장 중요한 메뉴들 모음으로 쇼핑몰화면에서 기준점이 되는 메뉴들 입니다. 소호형 전문쇼핑몰에서는 이 메뉴들이 좌측에세로로 나열되어 있는 경우(그것도 작은 글씨로)가 많습니다. 메뉴가 아주 많지 않으면 가급적 상단에 가로로 사용되는 일반적인대메뉴 형태로 배열하는 것이 좋습니다. 눈에 가장 잘 보이며 방문자가 가장 자주 클릭하는 메뉴니 만큼 사용하기도 편리하기때문입니다.
4. 메인 비주얼
일반 홈페이지에 비해 디자인 요소가 적은 쇼핑몰에서 쇼핑몰의 분위기를 가장 잘 꾸밀 수 있는 영역입니다. 하지만 매우 중요한자리에 있으면서 이벤트 배너처럼 매출에 직접적인 기여를 하지 않는 부분이라 최근에는 그 사용이 점점 줄고 있습니다. 이벤트나기획전이 수시로 열리는 쇼핑몰이라면 메인비주얼을 과감히 빼고 그 자리를 기획전이나 이벤트 디자인으로 채우는 것이 좋은방법입니다. 이벤트나 기획전이 거의 없는 소호형 전문쇼핑몰의 경우, 또는 전체적인 상품수가 적은 쇼핑몰의 경우는 메인 비주얼의카피와 디자인 품질에 많은 관심을 기울여 만들어야 합니다.
5. 이벤트(기획전)
쇼핑몰 메인 화면에서 메인비주얼의 영역이 약해지면서 가장 부각이 되고 있는 부분이 이벤트 부분입니다. 쇼핑몰에서 시간을 튀어보여야 하는 영역이자 디자인적인 요소가 가미되어 쇼핑몰 전체의 분위기를 좌우할 수도 있는 부분입니다. 소호형 전문쇼핑몰의 경위이벤트나 기획전이 없는 경우가 많아 이 부분이 화면기획 할 때 제외되는 경우가 많습니다. 하지만 특가상품전, 대표상품전 처럼상시 기획전을 갖추거나 또는 인기상품을 이벤트처럼 잘 포장하면 특별한 이벤트를 준비하지 않아도 상시로 이벤트를 시행하고 있는것처럼 보여질 수 있습니다.
6. 대표상품
소호형 전문쇼핑몰의 메인 화면에서 가장 많은 면적을 차지하는 부분입니다. 거의 70% 정도의 소호형 전문쇼핑몰이 인기상품(또는베스트상품)과 신상품을 1~2줄씩 보여주고 있는 형태를 갖추고 있습니다. 또한 많은 쇼핑몰인 인기상품과 신상품으로 쇼핑몰 전체를획일적으로 채우는 경우도 많이 발생합니다. 이러다 보니 쇼핑몰이 전체적으로 단순해 보이고 재미없어 보이기 까지 합니다.평면적으로 구성된 쇼핑몰을 볼륨감 있고 재미있게 꾸미기 위해 쇼핑몰 메인화면에서는 좀 더 특색 있게 상품을 꾸며야 합니다. 같은상품이라도 사회적 관심과 연계한 시즌상품 또는 세트상품기획 등을 도입해 꾸미면 주목성이 한결 좋아집니다. 또한 타이틀도인기상품, 신상품처럼 어느 쇼핑몰에서나 천편일률적인 제목 보다는 ‘센스 있는 여성을 위한 제안’, ‘재구매가 많은 상품 모음’등으로 바꾸시는 것이 좋습니다.
7. 부가정보
쇼핑몰의 공동구매 같은 부가기능, 사용후기, 인터넷투표와 같은 부가 서비스, 그리고 고객안내 전화번호 및 배송안내 같은부가정보가 모여져 있는 부분입니다. 꼭 들어가야 하고 중요하게 부각되어야 할 컨텐츠는 특히 고객안내 컨텐츠라 할 수 있습니다.전화상담 안내, 고객불만신고 안내, 게시판 또는 메일상담안내 등이 비교적 상세하게 부각되는 것이 좋습니다. 소호형 전문쇼핑몰이용을 가장 꺼려 하는 요인 중에 하나인 구매자의 불안심리를 약화시키기 위한 방편이기도 합니다.
8. 하단정보
종합쇼핑몰이던 소호형 전문쇼핑몰이던 상관 없이 모든 쇼핑몰이 하단정보로 회사소개, 회원약관, 개인정보보호정책 등의 메뉴와쇼핑몰의 오프라인주소, 전화번호, 팩스번호 등이 표시되고 있습니다. 이런 정보들은 법률상 꼭 넣어야 하는 정보들입니다. 하단정보를 잘 꾸미는 방법은 제휴사 로고나 수상 또는 관련사 로고들을 넣는 것입니다. 넣을 것이 없으면 공정거래위원회 표준약관로고라도 넣으시면 됩니다. 이러면 안정되고 규모있는 쇼핑몰로 인식되기도 합니다.
경쟁사 분석 : 지피지기면 백전백승!
위 명언은 치열한 전자상거래 시장에서 성공적으로 쇼핑몰을 창업하기 위한 핵심 전략이기도 합니다. 이미 운영되고 있는 쇼핑몰과같은 서비스로 전면전을 치루는 것 보다 경쟁사의 약점과 경쟁사가 선점하고 있지 않은 강점을 활용한 차별화전략 통해 틈새시장을공략하는 것이 비용적인 측면 등을 고려해 매우 효과적이기 때문입니다. 아이템이 정해지면 그 아이템의 강자들(기존 쇼핑몰)을선별해 쇼핑몰의 성공요소별로 부분 부분 나누어 경쟁사를 분석하는 것이 좋습니다. 부분 부분 나누어 분석한 결과를 종합해 보면경쟁사의 장점과 약점이 한 눈에 파악됩니다. 그 중 약점들을 보완하여 자신의 쇼핑몰에서 부각시키는 방법으로 쇼핑몰을 기획하면틈새시장을 효과적으로 공략할 수 있게 됩니다.
• 경쟁사 분석 요소
1. 상품 분석 (상품라인 분석)어떤 상품을, 얼마나 많이, 어떤 가격에 팔고 있는지 파악하는 것입니다. 상품분석을 통해 자신의쇼핑몰의 주력상품을 선정하고 어떤 가격에 어떤 분류로 쇼핑몰을 구성할지를 결정합니다. 예를 들어, 경쟁사가 단품상품을 중심으로팔고 있다면 적극적으로 세트상품을 구성하는 전략을 사용하는 것이 좋습니다. 또한 이벤트나 기획 전 등을 통해 차별화 하는 것도좋은 방법입니다. 주요분석요소 : 상품 카테고리분류방법, 전략상품 종류, 카테고리별 상품 수, 상품 가격, 이벤트 및 기획전유무와 성격등.
2. 서비스 분석마일리지 서비스, 배송 및 반품, 고객응대서비스 등을 파악하여 대응전략을 마련하는 것입니다. 예를 들어, 고객게시판에 배송기간 등에 대한 불만 등이 있으면 비용이 조금 더 들더라도 당일배송이 가능한 택배업체를 사용하는 등의 방법을 통해서비스를 차별화 나갈 수 있습니다. 주요분석요소 : 마일리지 유무, 고객게시판 유무 및 운영방법, 해피콜여부, 배송 및반품정책, 회원정책등.3. 디자인 분석디자인 품질 및 디자인 컨셉을 파악합니다. 경쟁사의 디자인 품질이 그리 높지 않으면디자인에 보다 많이 투자하고 대부분의 경쟁사들이 블루계열의 컬러를 사용하면 오랜지 등의 컬러를 사용하여 차별화하는 것이좋습니다. 예를 들어, 유아용품 경쟁사를 조사하던 중 경쟁사 대부분이 캐릭터 중심의 아기자기하고 유아틱(?)한 디자인 컨셉을유지하고 있다면 과감하게 엄마들의 눈높이에 맞추어 시원하고 깔끔한 디자인을 사용하면 경쟁사들과 구분되어 기억될 수 있습니다.주요분석 요소 : 주요색상(key-color), 사이트 컨셉(친근감 중심인가 신뢰도 중심인가 등), 디자인 품질(상,중,하),사용 편의성등.
4. 광고 / 제휴 마케팅경쟁사가 어떤 광고를 하고 있는지 파악하는 것도 매우 중요합니다. 경쟁사들이 검색엔진의 검색어 광고등도 시행하고 있지 않다면 효과적인 광고효과를 얻을 수 있는 경우가 많습니다. 또한 경쟁사가 동호회 등을 지원하고 있는지,제휴사가 있는지 확인해 볼 필요가 있습니다. 주요분석요소 : 검색엔진 등록현황, 검색엔진광고현황, 동호회 연계여부, 제휴사유무등.
5. 컨텐츠상품의 상세설명 내용과 상품사용법 및 관련 뉴스 등의 컨텐츠를 비교합니다. 특히 초보자용, 중급자 용 등으로 나눠진상품이나 구매자의 능력, 신체조건, 취향에 따라 제품선택의 폭이 넓은 상품은 특히나 컨텐츠의 비교분석이 중요합니다. 예를 들어,상품상세소개 페이지에 상품선택 가이드 또는 좋은 사용자 후기 등을 포함시키면 훌륭한 상품소개 컨텐츠로 차별화 시킬 수 있습니다.또한 상품 당 상품이미지 제공 수, 관련정보 제공 여부 등도 확인해 보아야 합니다. 주요분석요소 : 상품상세설명, 상품매뉴얼 등관련 정보 제공여부, 상품 당 상품이미지 제공 수, 사용후기등.
출처 : [기타] 원본자세히보기:http://cafe.naver.com/ipsen.cafe[창업과 사업성분석]
사무실을 하나 얻으려 해도 돈.. 구멍가게를 차리려 해도 돈이 드는데..
그나마 자본도 모으기가 쉽지 않은 게 현실이다.
그러니.. 요즘 누구나 다 해보려는 인터넷 쇼핑몰!
이것이 유일한 대안처럼 보인다.
그러나, 이것도 결코 만만하게 보아서는 안된다.
여기저기서 들려오는 성공기는 마치 도박처럼 땄다는 소리만 들리지 잃었다는 소리는
잘 안 들리기 마련이다.
그렇다고 해서 다른 대안도 마땅히 없으니 포기할 수도 없고..
시작은 해보고 싶은데 그나마도 어떻게 해야하는지 막막한 상황..
이렇게 시작해 보자~.
우선, 이미 사업에 관한 아이템은 갖고 있으리라..
이것도 없이 어떻게 시작하는지 알아보는 것은 앞뒤가 바뀐 셈이니..
이 사업 아이템이 만약 옷을 파는 것이라고 해보자.
옷을 팔기 위해서는 팔 공간이 있어야한다.
팔 공간을 마련하기 위해서는 여러가지 방법이 있는데
첫째, 서버를 직접 운영하며 그 공간에 쇼핑몰을 운영하는 방법.
둘째, 돈을 내고 호스팅 서버를 빌려서 그 공간에 쇼핑몰을 운영하는 방법.
셋째, ASP라고 불리는 홈페이지를 만들어서 운영해주는 솔루션을 빌려서
매달 운영 비용을 지불하며 사용하는 방법.
등이 있다.
첫번째, 서버를 직접 운영하는 방법은 상당히 많은 지식과 노하우를 필요로 하기 때문에 제외한다.
두번째와 세번째 방법이 흔히 사용되는 방법인데,
두번째의 어떤 회사의 서버를 빌려서 그 공간에 쇼핑몰을 만들어 설치하는 방법에 대해서 살펴 보자.
야후나 구글 등에서 サーバー 등을 검색해 보면 수 많은 업체가 나오는데
サーバー比較를 검색하면 사양과 가격 등을 비교해 주는 사이트도 있다.
일단 서버를 빌렸으면 쇼핑몰을 설치해야 하는데
직접 만드는 방법과 업체를 통해서 제작을 요청하는 방법이 있다.
직접 만드는 방법은 상거래 사이트를 제작하기에는 초보자로서는 무리가 따르니
업체에 맡기는 것이 좋은데 한번 제작하면 추가 비용이 들지 않으나
처음에 목돈이 들어가는 단점이 있다.
그러나, 자신이 원하는 형태대로 제작을 하고 변형이 자유롭다는 장점이 있다.
세번째의 ASP 솔루션을 빌려서 쇼핑몰을 운영하는 방법은
초보자가 시작하기에는 가장 부담이 없고, 지식이 없어도 운영할 수 있는 장점이 있다.
검색창에서 ショッピングカート를 검색하면 역시 많은 업체들이 있는데
makeshop, shopserve 등이 있는데
업체에서 제공하는 디자인 템플릿을 골라서 거기에
회사소개, 배송방법, 송료 등과 팔고자하는 상품을 올리면 바로 쇼핑몰을 오픈할 수 있다.
그리고 업체를 통해서 신용카드 결제 시스템도 신청 가능하다.
그러나, 디자인의 변경이 어려운 단점이 있는데
어느 정도 디자인을 변경이 가능한 플랜의 경우에는 비용이 올라가는 경우가 일반적이다.
쇼핑몰을 오픈하고 나서는 야후 등에 등록을 하고 마케팅을 해야 하는데
오버추어에 등록을 하는 방법이 있는데
이걸 설명하자면 또 한참 길어지니 다음 기회에..
(한국에서 사용하는 용어와 일본에서 사용하는 용어에 차이가 있어
좀 헷갈리고 검색하기 어려운 점이 있으니..
궁금한 점은 질문을~)
CSS에서는 글자 폰트 크기나 width, height 등의 크기를 지정할 때 다양한 단위를 사용할 수 있습니다. (pt, px, em, ex, %) 대부분의 브라우저는 단위를 사용하지 않으면 자동으로 px단위(모니터의 픽셀)로 인식하여 렌더링을 하게 되지만, 현재 표준은 단위를 항상 명시해주는 것입니다. (0 제외)
대부분 HTML 개발 시에는 px 단위를 사용하고 폰트 크기에는 pt, px 단위를 혼용하여 사용하고는 하는데, em 이라는 단위를 사용하자는 움직임도 있는 것 같습니다.
pt, px 가 절대적인 크기를 나타내는데 반해서, em, ex, % 는 상위 엘레멘트에 대한 상대적인 크기를 나타냅니다.
em, ex 단위의 장점이라면 웹 브라우저 메뉴에서 글꼴 크기를 변화시켜 줄 수 있고, 그에 따라 레이아웃을 유동적으로 적용할 수 있기 때문에 접근성이 향상됩니다. 즉 작은 글자를 보기 어려운 분들도 글자 확대를 하여 쉽게 볼 수 있다는 점이죠. (IE6을 사용하신다면 콘트롤 키를 누르고 마우스 휠을 돌려보세요)
IE 기준으로 글꼴 크기를 "보통"으로 지정했을 경우(웹브라우저 디폴트) 최상엘리멘트 1em은 12pt, 16px 와 같습니다. 기준인 셈이죠. 보통 많이 사용하는 굴림체 9pt 의 경우는 12px 이므로 em 으로 환산하면 0.75em 이 됩니다. 참고할 만한 단위표는 다음을 참고!
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
단점이라면... 개발이 좀 어렵습니다. ㅡㅡ;; 디자인 등에서 사용하는 픽셀 단위를 환산하여 상대적인 크기를 계속 계산해나가야 하기 때문입니다.
또한 IE7이나 파이어폭스의 최신 웹브라우저는 글자 크기를 확대하는 개념과는 다른 "줌브라우징" 기능을 가지고 있습니다. 화면 자체를 확대하기 때문에 절대크기, 상대크기의 의미가 없어져서 em을 써서 접근성을 높이자는 목소리의 설득력이 조금씩 없어지고 있는 듯. 하지만 당분간은 IE6이 득세할 것 같으니 당장의 문제는 아니죠.
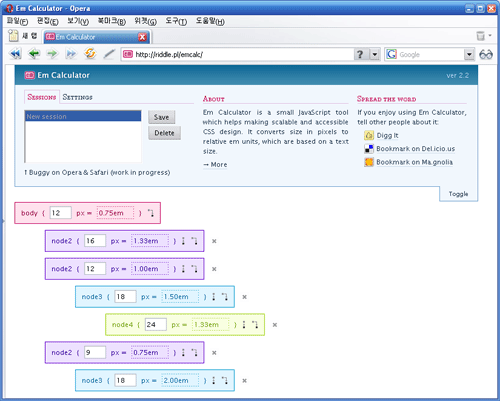
그나마 그 단점 중 한가지 정도는 보완해 줄 수 있는 웹 유틸리티를 링크합니다.
이른바 Em Calcurator. 사용 방법은 간단해요. 몇단계 하위 노드로 들어가든 기존의 px 단위를 완벽하게 em 단위로 계산해줍니다. 하던 작업(세션) 저장도 됩니다. -ㅂ-
예전에 픽셀 기준으로 작업 하던 것을 잘 활용하면 완벽하게 em단위로 제작해서 한층 높은 접근성을 확보할 수 있습니다. (물론 em단위로 완벽하게 활용하기 위해서는 디자인의 유연성도 필요하기 때문에 디자이너도 고심해야할 필요가 있습니다.)
Em Calcurator

출처 : http://blog.naver.com/preserde?Redirect=Log&logNo=130022567536
|
|
필요에 따라 쉽게 적용할 수 있도록 만들어 놓은 것이다.
2. 드림위버의 스타일은 두 가지로 정의할 수 있다.
- 외부 스타일 파일을 만들어 여러 문서에 공통적으로 적용
- 만들어진 스타일을 한 문서 안에서만 적용
3. 드림위버에서 만들 수 있는 스타일의 형태(Type)
- 클래스 스타일(can apply to any tag) : 만들어진 스타일을 자신이 원하는 부분에만 선택적으로 적용시킬 수 있다.
- 태그 스타일(redefines the look of a specific tag) : 같은 태그(Tag)를 사용한 모든 텍스트에 공통적으로 적용시킬 수 있다.
- 셀렉터 스타일(IDs, pseudo-class selectors) : 링크가 연결된 텍스트에 적용할 수 있는 스타일이다. 즉 링크가 연결된
텍스트를 마우스로 반응했을 때의 각 항목을 설정할 수 있다.
4. Category
가. Type
1) Font : 스타일로 적용될 텍스트의 서체를 선택할 수 있다.
2) Size : 텍스트의 크기를 설정할 수 있다.
3) Weight : 텍스트의 두께를 설정할 수 있다. HTML에서는 Bold체와 평체뿐이지만 드림위버에서는 텍스트의 두께를 100에서
900까지 세밀하게 조정할 수 있다.
4) Style : 텍스트에 이텔릭체 등의 기울임을 설정할 수 있다.
5) Variant : 텍스트에 효과를 줄 수 있다. Small caps를 선택하면 영문의 경우 대문자로 변경되며 텍스트의 크기가 반으로
줄어든다.
6) Line-Height : 텍스트의 행간을 설정할 수 있다.
7) Case : 영문을 입력할 때 첫 번째 문자를 대문자(Capitalize)로 변경하거나 모든 글을 대문자 또는 소문자로
바꿀 때 쓰인다.
8) Decoration : 텍스트를 꾸며 줄 수 있다.
가) underline : 텍스트에 밑줄을 만든다.
나) overline : 텍스트에 윗줄을 만든다.
다) line-through : 텍스트를 관통하여 줄을 만들어 준다.
라) blink : 깜박이는 텍스트 효과를 만든다.
마) none : 장식효과가 적용되지 않게한다.
9) Color : 텍스트의 색상을 설정할 수 있다.
나. Background
1) Background Color : 배경색상을 정의할 수 있다.
2) Background Image : 배경이미지를 불러올 수 있다.
3) Repeat : 배경이미지의 반복 속성과 반복되는 좌표를 설정할 수 있다.
4) Attachment : 스크롤에 따라 배경이미지가 움직이거나 고정되게끔 설정 할 수 있다.
5) Horizontal, Vertical Position : 배경이미지가 나타날 위치를 설정할 수 있다.
다. Block - 문단을 정렬하거나 글자 간격, 들여쓰기 간격 등을 지정한다.
1) Word Spacing : 단어 사이의 간격과 단위를 지정한다.
2) Letter Spacing : 글좌와 글자 사이의 간격, 즉 자간과 단위를 지정한다.
3) Vertical Alignment : 수직 방향의 정렬 옵션을 지정한다.
4) Text Align : 글자의 좌우 정렬 스타일을 지정한다.
5) Whitespace : 여백에 관련된 처리 방식을 지정한다.
6) Display : 드롭 다운 메뉴에서 선택한 옵션에 따라 블록을 꾸밀 수 있다.
라. Box - 박스 형태로 삽입되는 오브젝트의 크기와 여백을 지정한다.
1) Width : 오브젝트의 가로 길이와 단위를 지정한다.
2) Height : 오브젝트의 세로 길이와 단위를 지정한다.
3) Float : 오브젝트 주위로의 텍스트 흐름 형태를 지정한다.
4) Clear : 오브젝트의 왼쪽과 오른쪽에 Float 항목에서 설정한 다른 오브젝트가 올 수 없도록 지정한다.
5) Padding : 삽입된 오브젝트와 테두리 사이의 간격과 단위를 지정한다.
6) Margin : 삽입된 오브젝트와 오브젝트 사이의 여백과 단위를 지정한다.
마. Border - 오브젝트의 테두리 스타일, 색상, 굵기 등을 지정한다.
1) Style : 선택한 오브젝트의 테두리 스타일을 지정한다.
2) Width : 테두리의 굵기와 단위를 지정한다.
3) Color : 테두리의 색상을 지정한다.
바. List
1) Type : 불릿(Bullet)의 형태를 변경시킨다.
2) Bullet Image : 삽입된 불릿을 이미지로 변경시킨다.
3) Position : 리스트 앞부분의 모양이 리스트 내에 포함될 것인지 밖에 위치할 것인지를 설정한다.
아. Positioning - 레이어에 관련된 위치나 계층 순서등의 관련 속성을 지정한다.
1) Type : 레이어의 절대적, 상대적 위치 옵션을 지정한다.
2) Width : 레이어의 크기를 단위와 함께 지정한다.
3) Hight : 레이어의 높이와 단위를 지정한다.
4) Visibility : 레이어의 보이기/숨기기 속성을 지정한다.
5) Z-index : 레이어의 계층 순서를 지정한다.
6) Overflow : 레이어의 오버플로우 영역에 대한 처리 방식을 지정한다.
7) Placement : 각 방향으로 레이어의 위치를 단위와 함께 지정한다.
8) Clip : 레이어의 각 방향으로 지정된 특정 부분만 보여준다.
자. Extensions - 마우스 포인터의 모양, 오브젝트에 필터 특수 효과를 지정하고 프린터의 Page Break 기능에
관련된 항목을 지정한다.
1) Page Break : 프린트시 강제로 인쇄를 중지시키는 기능에 대한 옵션을 설정한다.
2) Visual Effect : 오브젝트에 시각적 효과를 적용한다.
3) Cursor : 마우스 포인터 모양을 지정한다.
4) Filter : 오브젝트에 선택한 필터 효과를 지정한다.
5. Use Css Selector의 항목
가. a:link - 링크가 연결된 텍스트의 스타일을 지정
나. a:visited - 한번 방문했던 링크 텍스트의 스타일 지정
다. a:hover - 링크 텍스트 위로 마우스가 놓였을 때의스타일을 지정
라. a:active - 링크 텍스트를 클릭한 순간의 스타일을지정
* Use CSS Selector를 사용할 때 <a> 태그를 정의하는 순서는 매우 중요하다. 반드시 <a:link, a:visited, a:active, a:hover>
순서로 정의를 한다.
|
|
|
출처 : http://cafe.naver.com/campus1004/208
"당신은 사랑 받기 위해 태어난 사람~"
하고 울리던 때가 있었습니다.
TV 광고까지 이 노래가 배경 음악으로 사용되었으니
크리스찬으로서, CCM을 사랑하는 사람으로서 참 뿌듯했습니다.
이 노래 이전에도
"때로는 너의 앞에~"
라는 유명한 축복송이 있었고,
요즘도 계속해서 새로운 축복송이 생겨나면서 서로를 축복해 주고 있습니다.
일본 사람들에게도 '당신은 사랑 받기 위해 태어난 사람'을 불러 주면
듣기 편안하고 부드러운 멜로디와 아름답고 위로해 주는 가사로
다들 좋아하고 반기는 곡이죠.
그래서 여러 집회나 전도 현장에서 많이 불려지는 애창곡입니다.
그런데, 여기에 아주 위험한 요소가 숨어 있음을 놓쳐서는 안 됩니다.
축복과 사랑이 넘치는 전도 현장이나 집회 속에서
왜 하나님의 복음이 진정한 축복인지 알려 주는 핵심인
'죄로부터의 회개와 구원' 메시지가 빠져 있지는 않나요?
인간은 우리의 죄가 온전히 하나님 앞에 드러나고,
그래서 자신이 얼마나 큰 죄인인지 깨달았을 때
그 죄로부터의 심판에서 벗어나게 해주시는 하나님의 사랑을 비로소 실감할 수 있습니다.
무조건 너는 사랑 받기 위해 태어난 소중한 존재라고
축복해 주며 시작하는 전도에는
위로와 축복으로 인한 감동은 있지만
그 감동은 곧 식게 마련이고
더 큰 감동이 나타나면 쉽게 떠날 수 밖에 없습니다.
예수님은 누가복음 9장 22절에서
"가라사대 인자가 많은 고난을 받고 장로들과 대제사장들과 서기관들에게 버린바 되어 죽임을 당하고 제 삼일에 살아나야 하리라 하시고"
라고 십자가에 대한 말씀을 하신 후 23절에서
"또 무리에게 이르시되 아무든지 나를 따라 오려거든 자기를 부인하고 날마다 제 십자가를 지고 나를 좇을 것이니라"
라고 말씀하셨습니다.
사역을 위해 세상에 나타나시며
"너는 소중하고 축복 받을만한 존재이니라~"
하고 시작하시지 않고 "회개"할 것을 명령하셨습니다.
'나의 말'을 들어 주지 않을 것을 두려워 하는 마음이 우리에게는 다 있습니다.
그러나, 복음은 '나의 말'을 전하는 것이 아니라
"십자가"를 지고 따라야 할 예수님과 그분의 말씀을 따라갈 그 길을 전하는 것입니다.
정착하지 못하고 떠나가는 주위의 영혼들이 있다면
내가 무엇을 전했는지 곰곰히 생각해 봅시다.
그 채찍이 얼마나 아플까..
무진장 많이 맞고도 견디신 걸 보니 우리가 맞는 회초리 쯤으로 생각하셨나요?
조금 더 생각해서 패션 오브 크라이스트에 나오는 갈고리가 달린 채찍을 생각해서
살을 파니 엄청난 고통이었겠다.. 이 정도?
얼마 전 TV에서 채찍의 속도를 본 적이 있습니다.
채찍을 내려 치면 "딱~!" 하는 소리가 나죠..
그런데, 그건 바닥에 닿으면서 나는 마찰의 소리가 아니라
채찍의 끝이 "음속을 넘어서면서 나는 소리"였습니다.
그 끝의 속도가 너무 빨라 음속을 넘어서면 "딱~!"하는 소리가 난다는군요..
거기에 살을 파고 드는 갈고리가 달려 있으니
칼로 찌르는 것과 같을 것이요..
총으로 맞는 것과도 맞먹을 고통이 있을 것으로 생각되네요.
하나님은 이 땅에 스스로 오셨습니다.
우리가 그 분을 사랑할 것이라는 기대감으로 오셨을까요?
"하나님의 사랑이 우리에게 이렇게 나타난바 되었으니
하나님이 자기의 독생자를 세상에 보내심은 저로 말미암아 우리를 살리려 하심이니라
사랑은 여기 있으니 우리가 하나님을 사랑한 것이 아니요
오직 하나님이 우리를 사랑하사 우리 죄를 위하여
화목제로 그 아들을 보내셨음이니라"
(요한일서 4:9~10)
우리는 결코 하나님을 사랑하지 않은 죄인입니다.
오직 하나님이 우리를 사랑하셔서 오셨습니다.
이렇게 스스로 제물 되신 하나님의 사랑 앞에
'내가 이제 하나님의 사랑 받아 줄게요..'
정도의 교만한 자세로 그 이름을 욕되게 해서는 안 되겠습니다.
우리는 그 사랑을 받을 자격도 없는 자들입니다.
그럼에도 불구하고 거저 주신 그 긍휼 앞에
사도 바울과 같이 죄인 중의 괴수라는 고백이 터져 나와야겠습니다.
요즘 나의 예배 모습은 어떤가요?
'예배에 나왔으니 잘 했죠..?'
혹은
'주님 앞에 나설 수도 없는 이 죄인..
모든 것 용서해 주신 주님께 무릎 꿇고 경배드립니다..'
어느 쪽의 모습인가요?
마케팅 | ||
|
마케팅 원칙 |
마케팅 혁신 |
마케팅 상상력 |
|
마케팅 기법 |
체험 마케팅 | |
|
브랜딩 |
브랜드 관리 |
다섯가지 성장코드 |
|
광고 |
어느 광고인의 고백 | |
|
로열티 경영 |
로열티관리 |
로열티 경영 |
|
소비자 행동 |
쇼핑의 과학 | |
|
고객 서비스 |
노드스트롬 고객서비스의 신화 | |
|
세일즈 |
Sprit |
판매는 거절에서부터 시작된다 |
|
Skill |
한번고객을 평생고객으로 만드는 법 | |
2 광고 전략 워크북 리사포르티니 캠벨 중간
3 드러커 백년의 철학 피터 드러커 빠름
4 럭셔리 신드롬 제임스 B 트위첼 느림
5 마케팅 바이블 켈로그 경영대학원 느림
6 마케팅 반란 알리스, 로라 리스 빠름
7 마케팅 열전 이효준 매우 빠름
8 마케팅 전쟁 앨리스,잭트라우트 빠름
9 마케팅 조사 원론 안광호, 임병훈 느림
10 마케팅 A to Z 필립 코틀러 빠름
11 맥킨지식 전략 시나리오 사이토 요시노리 빠름
12 브랜드 갭 마티 뉴마이어 빠름
13 브랜드 경영 데이비드 아커 느림
14 브랜드 마스터즈 낸시 F 코엔 빠름
15 빅브랜드, 성공의 조건 잭 트라우트 빠름
16 신상품 개발력을 기른다 이와마 히토시 빠름
17 아무도 하지않는다면 내가 한다. 조운호 빠름
18 우리만 모르고 있는 마케팅의 비밀. 황순영 빠름
19 전략적브랜드관리의 이론과 응용. 전성률,안광호,한상만공저, 보통
20 차트로 말하라 진 젤라즈니 빠름
21 클릭! 미래 속으로 페이스 팝콘 외 빠름
22 티핑 포인트 말콤 글랜드웰 빠름
23 팝콘 리포트 페이스 팝콘 빠름
24 한권으로 읽는 브랜드마케팅 하쿠호도브랜드컨설팅 중간
25 next society 피터 드러커 빠름
26 P&G power 찰스 엘 데커 빠름
27 브랜드배블 돈E슐츠,하이디F슐츠 빠름
28 체험마케팅 슈미트 빠름
29 하버드AMP최고경영자노트 마크스티븐스 빠름
30 브랜드 포트폴리오 샘 힐,췌리스레더러 보통
31 브랜드포트폴리오 전략 아커 보통
32 여자한테 팔아라 마사 발레타 보통
33 브랜드 창조의 법칙 알리스,로라리스 빠름
34 세븐(7) 툴 칸다노리아키 보통
35 감성마케팅 사토쿠니오 외 보통
36 마케팅리더쉽 필립코틀러 빠름
37 설득의 심리학 로버트 치알디니 보통
38 크리티컬 싱킹 그로리스매니지먼트institude 보통
39 미래형 마케팅 필립코틀러 보통
40 목요일의 목어 김왕기(^^ 구할 수 없음^^) 번개
1~28은 마케팅 입문해서 3개월 내에 읽기를 권하는 도서입니다. 이 중 본인이 읽은 책 등을 제외한 20권을 읽으면 좋을 것 같고,
나머지 29~39권은 마케팅 시작 1년 내에 읽기를 권합니다.
그리고 마케팅 분야에 뛰어들기 전에 읽어야 할 책으로
마케팅 불변의 법칙, 불패의 법칙,포지셔닝 등이 있습니다. 쉽고,요약적이고, 흥미를 유발하기 좋은 서적입니다.
여기서 언급은 별로 안했지만 켈러 교수의 책도 매우 권장합니다.
읽기 빠른 내용은 아니지만 꼭 읽어야 할 책들이 많이 있습니다.
** 아래 내용은 엔프라니의 노력하는 후배 김봉수님이 코멘트 한 내용입니다. 좋은 코멘트니까 참고하세요. ^^
* 21과 23을 중복해서 읽을 필요는 없음.
* 3과 25를 중복해서 읽을 필요는 없음.
* 4는 학술 서적에 더 가까움.
- 코끼리를 춤추게 하라 (루이스 거스너) IBM은 어떻게 살아났는가....에 대한 보고서. 마케터에게만 해당되는 책은 아니지만.... 꿈은 크나... 잘 풀리지 않는, 직장 다니는 사람에게 도움이 되는 책
- 박교수의 마케팅 특강 (박기철) 실전에서 한참 고민/번민하다가 읽게되면 더 좋을듯한 책.
- marketing is war (로버트 하틀리) 토론이 병행되면 좋을 것 같은 책.
- 서른살 경제학 (유병률) 마케팅에 전제가 되어야 할 몇가지 거시적 관점/환경의 변화에 대한 통찰
" 책 속에 길이 있다 "
출처: http://blog.naver.com/sifamily83?Redirect=Log&logNo=24959742
http://www.logoorange.com/ (로고 오렌지_로고디자인의 역사와 최신경향까지!)
http://www.lancewyman.com/ (Lance Wyman-자작 그래픽 ,도로안내 시스템 및 로고 디자인 이미지 수록)
http://logolounge.com/ (로고 라운지)
http://www.brandsoftheworld.com/ (브랜즈오브더월드_세계의 기업 및 브랜드로고를 모아둔 사이트)
http://logopond.com/ (logopond)
http://www.logotypes.ru/
http://www.goodlogo.com/ (Goodlogo top 250 )
http://www.joefino.com/ (Joe Finochhiaro and Jerry Kuyper 들이 있는 Joe Finochhiaro )
http://www.logotypes.lv/ (로고타입 모음)
http://logotypes.designer.am/ (방대한 양의 로고타입들을 eps 일러스트 파일로 다운가능)
http://www.vectorportal.com/ ( http://www.vectorportal.com/guidelines/에서 로고 가이드를 볼 수 있다)
http://www.vector-logos.com/main-en.html
http://creativebits.org/
http://www.landor.com/ (CI개발사 Landor_기업로고 작업에 대표회사)
http://www.logosauce.com/site (로고 소스_로고디자인의 영감과 소스 제공)
http://www.lumenstudio.net/v02/
http://www.logoblog.org/ (로고블로그)
http://www.bestcompanylogo.com/ (베스트컴퍼니로고)
http://creatr.cc/creatr/ (직접 로고를 제작할 수 있는 사이트_블로그)
http://www.stripegenerator.com/

 Prev
Prev

 Rss Feed
Rss Feed